Da quanto è stato presentato nel lontano 2010 l’iPad di Apple ha cambiato completamente il mondo dei computer creando quella terza categoria, a metà fra personal computer e smartphone, che praticamente nessun’altra azienda è riuscita a imitare completamente. Tuttavia, da allora, nonostante i meriti di iPad siano sotto gli occhi di tutti, ci sono i critici che sostengono che comunque l’iPad serve “solo” per il consumo di contenuti e non per la loro creazione.
Questo non è più vero in moltissimi settori, in realtà, anche se era rimasto un angolo più in ombra di altri: lo sviluppo soprattutto per il web. Oggi moltissimo lavoro da parte dei programmatori viene infatti svolto per la creazione delle web app o comunque di semplici siti web e scrivere codice su iPad, nonostante si possano usare strumenti sofisticati e interagire con tutte le tecnologie di repository e versionamento del codice grazie a prodotti eccellenti come WorkingCopy, mancava ancora un pezzetto. Poter vedere “live” in locale quel che si sta facendo è il tassello mancante. Almeno, sino a un po’ di tempo fa.

WorldWideWeb
Quelli di The Iconfactory, software house nata per lo sviluppo di icone e graphic design che è diventata anche una azienda produttrice di app vere e proprie, hanno infatti messo sul mercato una piccola e deliziosa app gratuita sia per Mac che per iPhone e iPad: WorldWideWeb. Quel che fa questa piccola app è avviare un web server che consente di prendere delle pagine html con relativi css e immagini e servirli a quale browser ne faccia richiesta al giusto indirizzo locale.
La novità non è tanto per il Mac, che può installare tutti i web server che vuole (e ce ne sono tantissimi, soprattutto nel mondo Unix dell’open source), ma soprattutto per iPhone e principalmente per iPad. Il tablet di Apple in questo modo è in grado di utilizzare una app che mostra quel che si fa nell’editor di codice, e farlo in tempo reale (bisogna però avere l’avvertenza di non far mai terminare l’esecuzione del web server).

Cosa fa WWW?
WorldWideWeb, che è una citazione della app sulla workstation NeXT di Tim Berners-Lee che nel 1989 ha aperto la via del web per così dire, è stato progettato per coloro che hanno bisogno di testare le cose sul proprio iPad prima di spostare i file su un vero server web come Apache o nginx. Permette anche di lavorare in quei momenti sempre più rari in cui non si dispone di una connessione a Internet. Gli sviluppatori di applicazioni iOS possono utilizzare questo server per simulare e testare le API utilizzate dai loro prodotti.
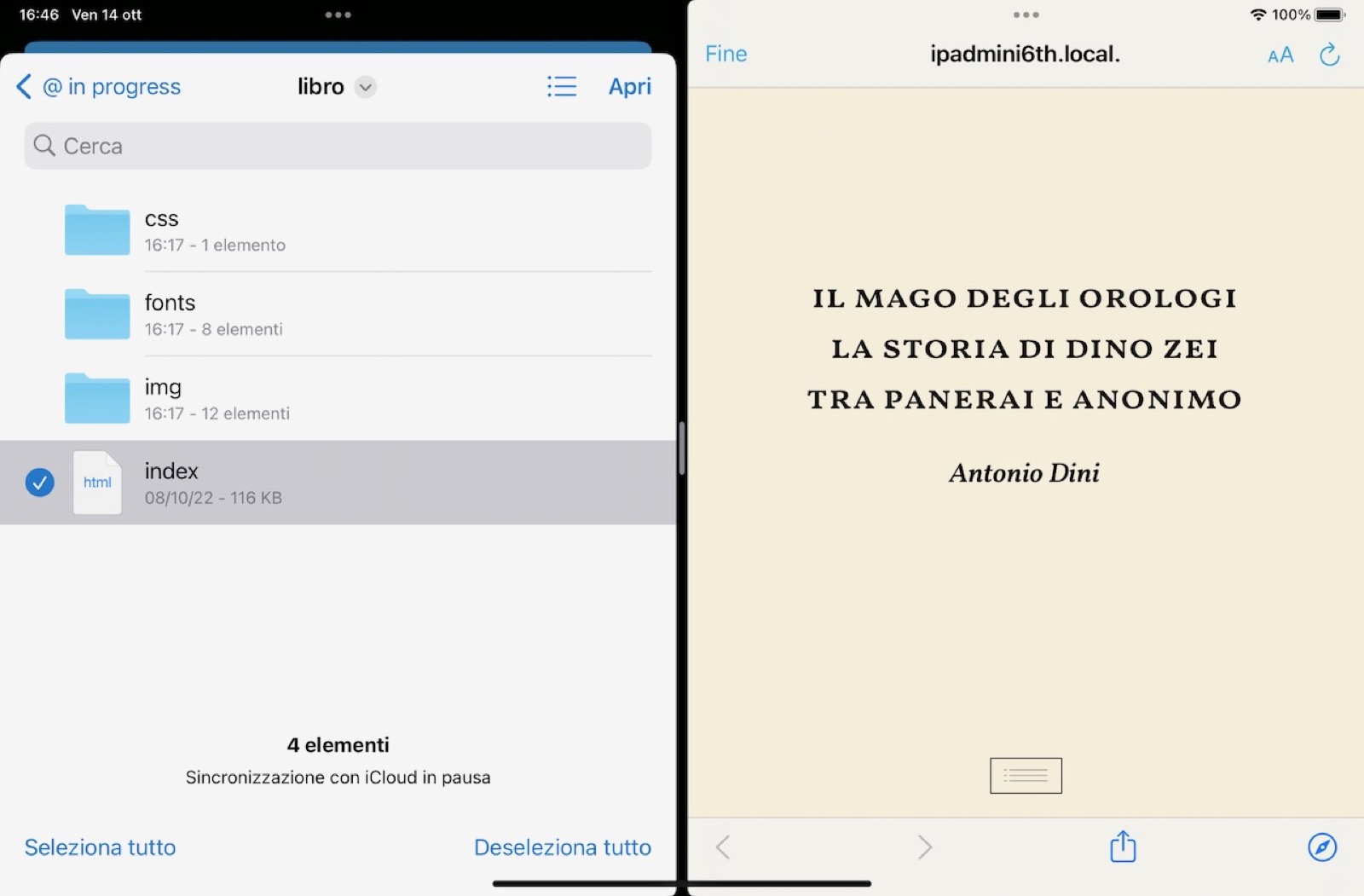
Bisogna però notare alcune cose. WorldWideWeb agisce in modo diverso rispetto agli attuali server web di produzione. Non c’è nessuna cache: ogni richiesta riceve una nuova risposta, senza bisogno di cache buster. È molto facile da configurare: basta scegliere una cartella su File e si può cominciare. Le cartelle recenti permettono di cambiare sito istantaneamente. Dato che supporta le API di iPadOS, si possono scegliere cartelle di app terze, come WorkingCopy.
Ancora, se si cerca un url inesistente, vengono mostrati gli elenchi delle directory, in maniera tale che non ci sia bisogno di ripartire da livelli superiori. C’è poi il supporto Bonjour incluso e il DNS automatico per facilitare l’accesso con i dispositivi della rete locale.
Non poteva (e non doveva) mancare il supporto REST, cioè l’impostazione delle risposte predefinite come JSON o XML per semplificare l’utilizzo delle API. Non c’è poi alcuna dipendenza esterna: il sistema è completamente autonomo, non necessita di altri strumenti come Python o Ruby. Ancora, la registrazione di quel che succede è semplificata e tiene traccia delle richieste e delle risposte in una finestra di terminale con un formato di facile lettura.
Parliamo dell’aspetto della sicurezza, che è integrata: WWW funziona completamente in una sandbox, senza accesso ai dati a meno che l’utente non lo permetta. Ancora, è potente e leggero, con un’impronta di memoria ridotta e con un overhead minimo della CPU
Infine, non occorre essere dei geni per usarlo, perché è davvero molto semplice. E questo permette di democratizzare lo sviluppo web come non mai, anche per le persone meno esperte di tecnologia (come chi scrive).

In conclusione
Disponibile da poche settimane, dotato di un ampio manuale al suo interno, completamente gratuito e assolutamente funzionale, è un piccolo ma potentissimo strumento per fare dei test in rete locale che consentono di vedere quel che vedranno gli utenti di un sito.
Intendiamoci, WorldWideWeb non è l’unica app a farlo. Si possono usare anche altre strade su iPad come su iPhone (ma escludiamo quest’ultimo per impraticità dello schermo). A partire da app che fanno da emulatore di terminale con SSH come ad esempio l’ottima iSH, che permette di scaricare Python e installare il suo webserver (ma va configurato come in un ambiente tradizionale), a editor molto sofisticati come l’ottimo Textmate che usiamo quotidianamente e che ha un suo webserver interno, meno flessibile però di quello di The Icon Factory. E di scelte con app terze prodotte generalmente in Asia e a pagamento ce ne sono ancora due o tre.

La facilità, flessibilità e completezza di questa piccola app di The Icon Factory è a nostro avviso inimitabile e permette non solo di vedere come va lo sviluppo di una nostra app ma anche di aprire un minisito web in formato file locale, senza problemi. Provate ad esempio con questa collezione del museo dei media obsoleti sui floppy disk (The Floppy Disk Museum on a Floppy): si scarica lo zip da Safari su iPad, si salva su File e si scompatta, si passa a WorldWideWeb e si chiede di aprire la cartella servendo poi la pagina. A questo punto sia da Safari che dal browser integrato di WWW si può visualizzare in locale il contenuto del minisito. Facile, no?














