I siti web sono sempre più ottimizzati per le piattaforme mobili e gli sviluppatori hanno a disposizione vari strumenti per verificare in anteprima come sarà visualizzato un sito con i vari dispositivi. In Safari 9 (integrato nel futuro OS X 10.11 El Capitan ma disponibile, al momento come beta, anche per OS X 10.10 Yosemite) Apple ha integrato uno strumento che permette agli sviluppatori di visualizzare un sito secondo varie modalità permettendo di verificare come sarà visto su iPhone, iPad e altri dispositivi ancora.
Per attivare tale funzionalità è prima di tutto necessario abilitare il menu Sviluppo (un meno normalmente nascosto). Per farlo basta aprire le preferenze di Safari (menu Safari -> Preferenze), portarsi nella sezione “Avanzate” e attivare (mettere il segno di spunta) la voce “Mostra menu Sviluppo nella barra dei menu”.
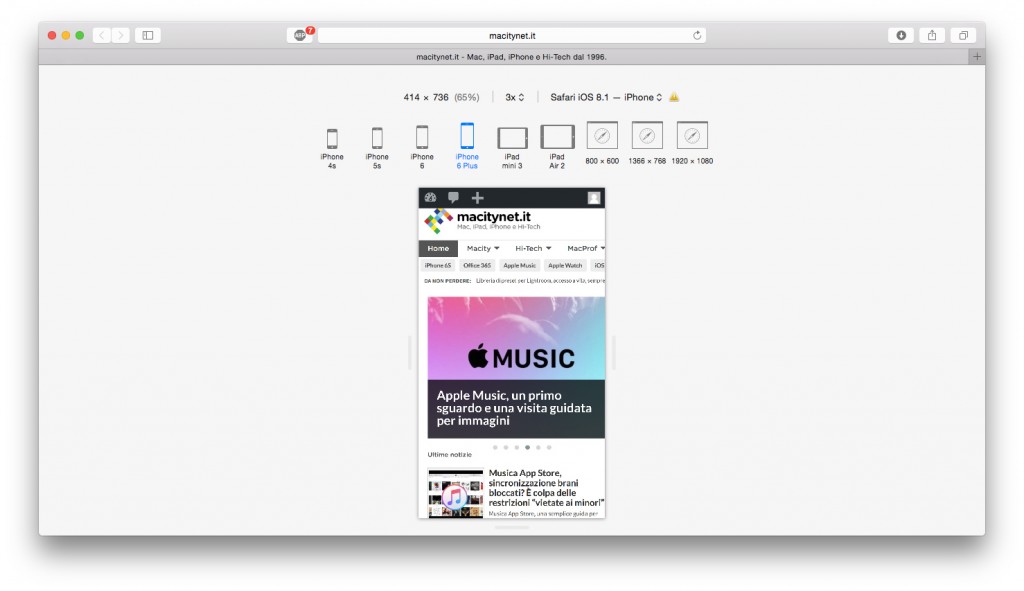
Dopo aver abilitato il menu, questo comparirà tra i menu “Segnalibri” e “Finestra”. Tra le voci richiamabili dal menu Sviluppo appare anche “Attiva la modalità di design reattivo”. Scegliendo questa voce i web designer potranno vedere come sarà visualizzata la pagina corrente su iPhone 4s, iPhone 5s, iPhone 6, iPad mini, iPad Air 2 o risoluzioni quali: 800×600, 1366×768, 1920×1080. Da questa finestra è possibile cambiare anche lo user agent (l’identificatore che comunica al server il browser in uso), così come allargare o stringere a piacere la finestra di preview per verificare risoluzioni differenti da quelle proposte. Per uscire da questa modalità, basta selezionare dal menu “Sviluppo” la voce “Disattiva modalità di design reattivo” o premere la combinazione di tasti Option-Cmd-R.