Gli sviluppatori di RealMacSoftware hanno annunciato che RapidWeaver – noto software per Mac che permette di creare siti web senza mettere mani al codice – sarà disponibile in due versioni: RapidWeaver Classic e RapidWeaver Elements.
RapidWeaver Classic è la versione che gli utenti già conoscono; quest’ultimo sarà a breve aggiornato, promette di essere 100% compatibile con plug-in esistenti, temi e progetti. Gli sviluppatori riferiscono di avere una precisa tabella di marcia per questo prodotto, con nuove funzionalità e che lo sviluppo non si fermerà, proseguendo con migliorie e bug fix.
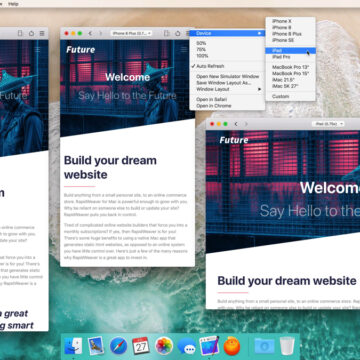
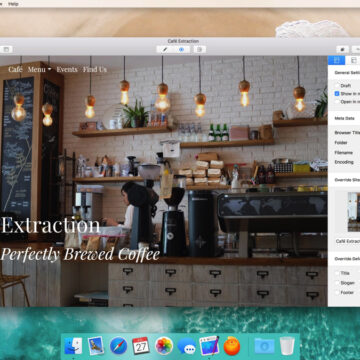
Il video che alleghiamo in questo articolo è stato realizzato da un beta tester che ha avuto modo di provare RapidWeaver Classic. Il filmato avrebbe dovuto durare cinque minuti, ma in la versione finale ne dura 25 e mostra le funzionalità della nuova versione in arrivo, il cui lancio è stato fissato per il 28 giugno.
Per quanto riguarda il nuovo RapidWeaver Elements, gli sviluppatori non hanno indicato dettagli, ma hanno riferito che la scelta di due versioni distinte dell’applicazione consentirà loro di apportare modifiche più incisive all’applicazione Elements. Quando RapidWeaver Classic sarà presentato, verranno indicati ulteriori dettagli su RapidWeaver Elements, e prima della fine dell’anno sarà possibile accedere ad una versione preliminare di quest’ultimo.
Da quanto sembra di capire, RapidWeaver Elements offrirà funzionalità che terranno conto del drag and drop, grazie a un nuovo “motore”. Elementi quali CSS, HTML, JavaScript e XML potranno essere trascinati in fase di creazione sul progetto per modificare il layout di un sito con una metodologia che ricorda altre applicazioni basate sul concetto di “blocchi” di elementi come Blocs.
Non è chiaro quanto RapidWeaver Elements sarà compatibile con i progetti esistenti di RapidWeaver e quale sarà il suo prezzo. A proposito di prezzi, quello attuale di RapidWeaver 8 è di 119 euro e l’applicazione richiede macOS 10.12 o seguenti.
Per i più esperti, in RapidWeaver sono presenti funzioni che consentono di formattare il testo usando il Markdown, un sistema di salvataggio automatico e versioning (per tornare indietro a precedenti versioni di un progetto), funzionalità per la scrittura di codice HTML, CSS, Javascript su ogni pagina.
È supportata la modalità a tutto schermo, è possibile sfruttare temi di tipo responsive, adattando un sito a schermi di differenti dimensioni, sfruttare Stili mastro da creare una volta e applicare alle pagine seguenti.
Tutti gli articoli di macitynet che parlano di Grafica e Web Design sono disponibili in questa sezione del nostro sito web.