Mozilla annuncia che sta implementando in Firefox le API di Apple WebGPU per l’accelarazione grafica. WebGPU è il nome di uno standard che Apple ad aprile del 2017 ha proposto al World Wide Web Consortium (W3C). Si tratta di API (Application Programming interface, un insieme di procedure disponibili per i programmatori) per i browser che consentono di accelerare le operazioni di grafica 3D e di calcolo generale, sfruttando la GPU.
Dalla release 26 di Safari Technology Preview e nelle Nightly Build del WebKit (il “motore” di Safari) è possibile usare in modo sperimentale queste API attivando il menu sviluppatori e la voce WebGPU dalla sezione “Funzionalità sperimentali” del menu “Sviluppo”.
Mozilla ha deciso di seguire Apple e cominciare a integrare queste API nel suo browser; ad oggi nessun browser offre questa possibilità come impostazione predefinita. Le API in questione sono concorrenti di WebGL, che esiste da anni, e al momento unica libreria per il web (Web-based Graphics Library) a offrire un’API di grafica 3D per i browser web.

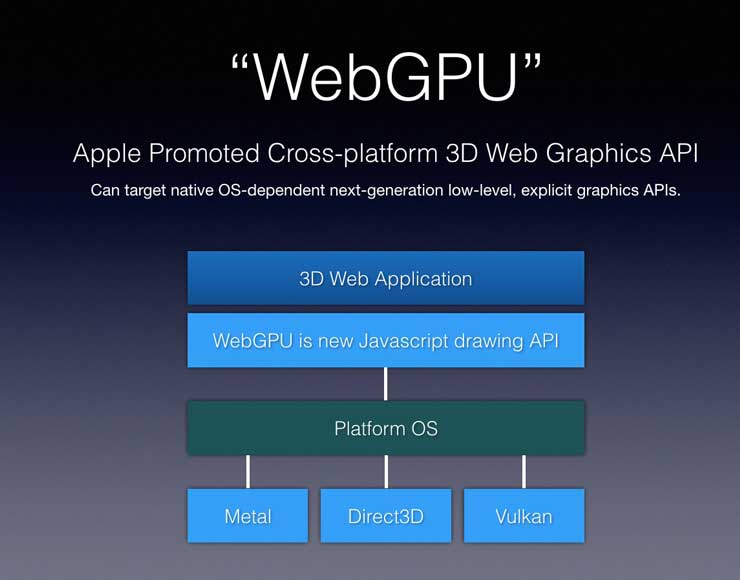
WebGL è gestito dal Khronos Group e si si basa su OpenGL, uno standard ora deprecato da Apple che da tempo spinge gli sviluppatori verso Metal. WebGPU dovrebbe essere in pratica una alternativa a WebGL con una base più moderna; su macOS e su iOS, la base in questione è, per l’appunto Metal, tecnologia grafica che Apple presenta come in grado di “dare una marcia in più a ogni cosa”, dall’apprendimento automatico alla creazione di contenuti di realtà virtuale.
La tecnologia WebGPU non è ad ogni modo limitata all’ecosistema Apple e le sue API consentono di sfruttare Vulcan (API simili a Metal) o le API di basso livello Direct3D 12 sui browser con Windows, Android o Linux. Gli sviluppatori di Firefox spiegano che vi sono ancora dei dubbi, in particolare in merito alla gestione della comunicazione tra il processore e la scheda grafica, che molti potenziali problemi sono stati risolti e che le specifiche sono ancora un “work in progress”.

Mozilla Foundation prevede l’implementazione completa in Firefox di webGPU entro la fine del 2020. È già possibile sperimentare alcune funzionalità con la tecnologia WebGPU scaricando le Nightly build del browser con il panda rosso e attivando l’opzione dom.webgpu.enabled. SU Google le funzionalità in questione possono essere sperimentate con la versione Canary di Chrome: anche in questo caso bisogna attivare manualmente l’opzione digitando
chrome://flags/#enable-unsafe-webgpu
nella barra degli indirizzi del browser. Tutti gli articoli di macitynet che parlano di Mozilla, Firefox e Apple sono disponibili ai rispettivi collegamenti.













