MotionMark è un nuovo benchmark per i browser proposto dal team che sviluppa WebKit, l’engine software e i componenti di rendering per i browser web sfruttati per Safari ma anche come progetto fork da altri browser.
Il web cresce, si legge sul blog del WebKit, è diventato una piattaforma ricca in grado di eseguire applicazioni complesse, con funzionalità di rendering che permettono di visualizzare pagine bellissime e fornire all’utente esperienze d’uso veloci, reattive e visibilmente fluide. Con lo sviluppo e l’ampia adozione di standard web quali animazioni CSS, SVG e canvas HTML5, è facile per uno sviluppatore web creare esperienze coinvolgenti e ricercate. Giacché tali tecnologie sono dipendenti dalle performance del sistema grafico del browser, è stato creato un benchmark che consente di eseguire test specifici.
Gli sviluppatori spiegano che era fondamentale creare un nuovo test, perché i benchmark esistenti tengono conto di elementi come il frame rate ma non sempre questo basta a comprendere come si comporterà realmente un browser. Il nuovo benchmark tiene conto delle diverse tipologie di dispositivi, è semplice e veloce da eseguire, è in grado di tenere conto della complessità degli scenari proposti nel loro insieme, è indipendente dal dispositivo utilizzato: l’area di disegno è automaticamente ridisegnata in base alle dimensioni del display del dispositivo testato.
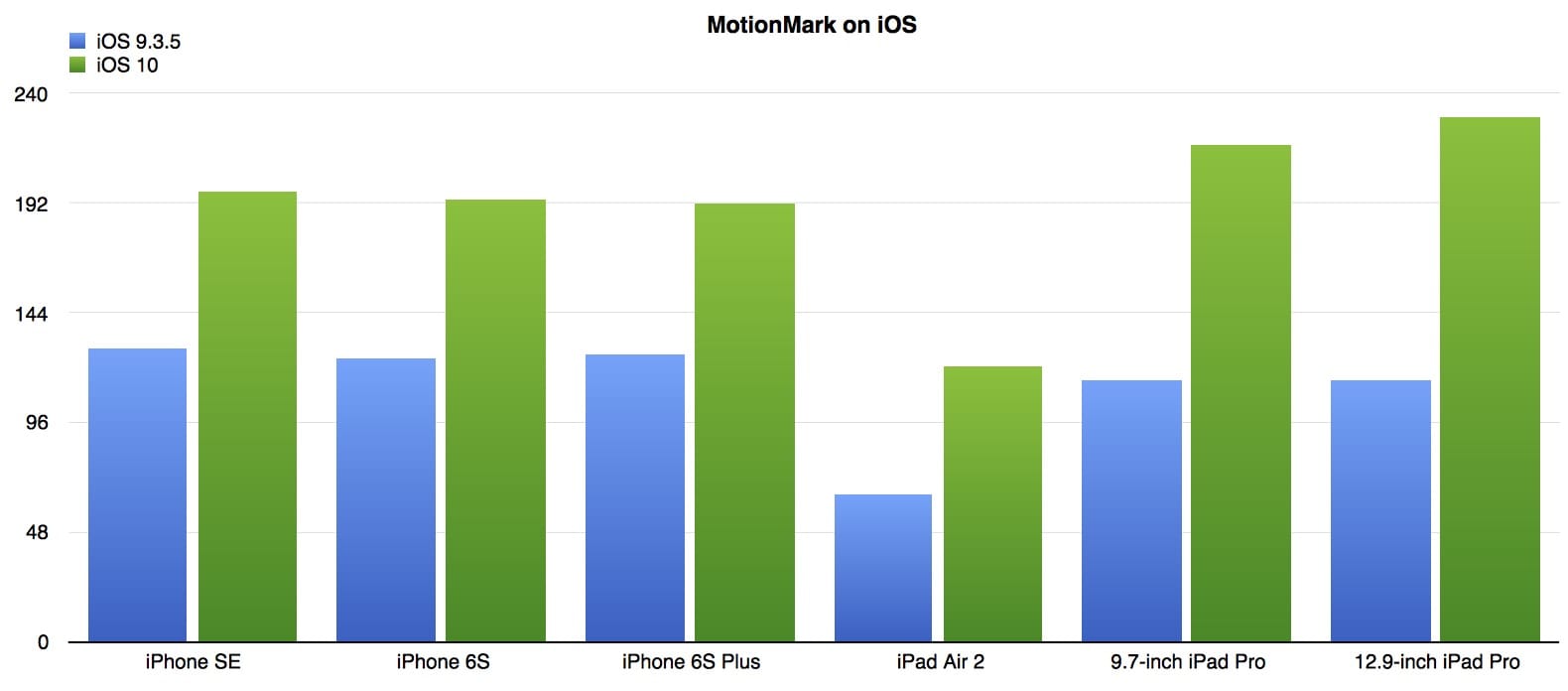
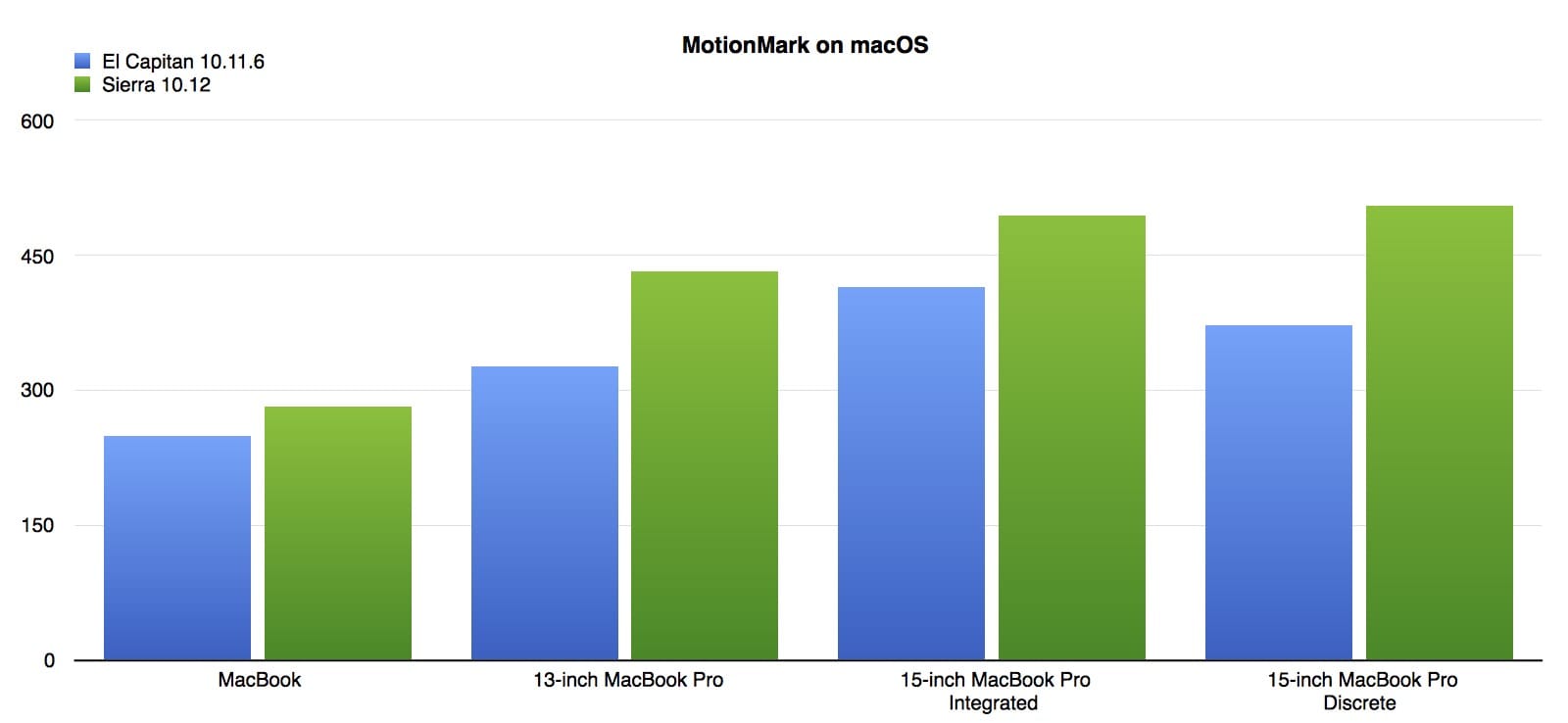
MotionMark è stato utilizzato internamente da Apple per misurare in modo tangibile le migliorie apportate a iOS 10 e macOS Sierra, evidenziando i progressi ottenuti rispetto alle precedenti versioni dei sistemi operativi in questione. Usando questo benchmark gli sviluppatori sono stati in grado di individuare bug, ottimizzare i browser e migliorare rallentamenti che avvenivano in specifiche aree. Il codice sorgente non è ancora disponibile ma chiunque può già eseguire il nuovo test: è possibile farlo usando qualsiasi browser recente, partendo da questa pagina.