C’era una volta Flash, tanti anni fa: era un mondo dominato da uno statico e vecchio HTML4 e da plug-in di terze parti che davano una interattività altresì impossibile o legata a limitati formati come i GIF. C’era una volta dicevamo, poi arrivò l’iPhone prima e una famosa lettera di Steve Jobs poi, che predissero la fine di un’epoca di formati proprietari e l’arrivo di un più aperto HTML5. Anni dopo i più importanti siti al mondo come Youtube, Facebook, Twitter e altri sono oramai passati all’HTML5 (compreso il “sito dei siti”: Facebook) e la strada per il futuro sembra segnata, anche se le cose per qualche aspetto potrebbero complicarsi. Codice aperto significa più strumenti, ma anche più complessità e di conseguenza più confusione e più tecniche e direzioni.
Hype nasce proprio per ovviare a queste difficoltà in una ottica di potenza e semplicità: alcuni degli sviluppatori dell’App provengono da Apple, hanno lavorato alla nascita di prodotti di successo come iPhoto e Keynote, e la cultura di base si vede. Utilizzare in modo proficuo Hype oggi è davvero non solo facile, ma anche piacevole e spesso divertente, grazie alla sapiente preparazione back-end creata dal team che rende compiti particolarmente difficili da gestire quasi del tutto automatizzati e alla portata anche dell’utente occasionale (o quasi).
L’App si acquista sul sito del produttore oppure su AppStore per Mac ad un costo di 49,99 Euro, e altrettanti ne servono per l’intrigante ma non obbligatorio upgrade alla versione Pro, che garantisce alcune funzioni più avanzate ma non necessarie in tutti i campi operativi. Vediamola all’opera.

L’Area di lavoro di Hype
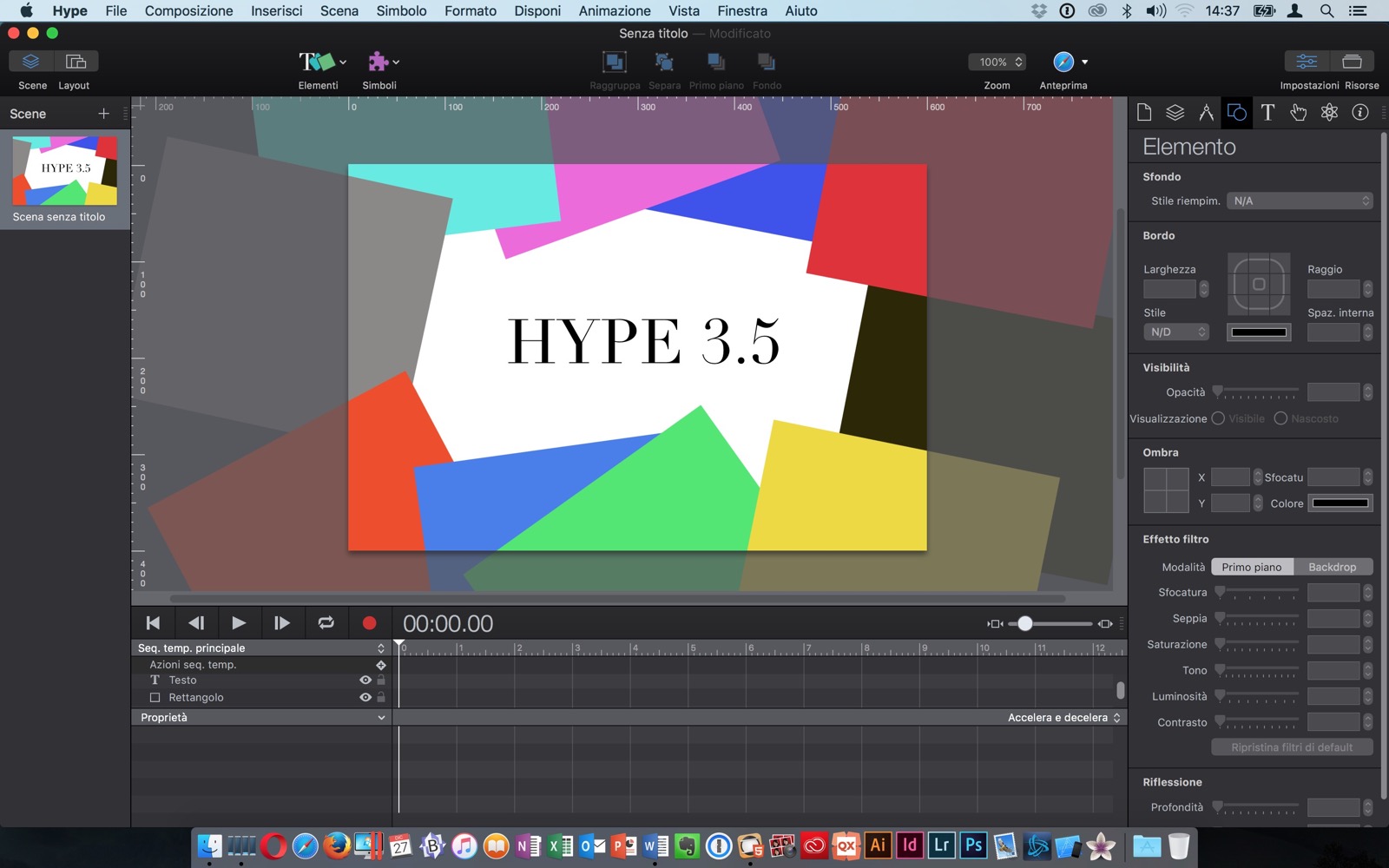
Una volta scaricata, l’app al primo avvio mostra subito una interfaccia piacevole e chiara: al centro trova posto l’area di lavoro, mentre gli altri pannelli servono per l’operatività ausiliaria. Una Timeline crea interattività e offre la possibilità di gestire la quarta dimensione (il tempo), le scene permettono di utilizzare più layout concatenati in un unico progetto (come ad esempio le pagine di un sito), Libreria risorse (inizialmente nascosta) lascia l’utente libero di gestire tutti i file esterni mentre Impostazioni contiene gli strumenti veri e propri. Questo ultimo pannello è suddiviso a sua volta in otto sezioni nominate Documento (che determina i dettagli della pagina web finale), Scena (che definisce la grandezza e le caratteristiche di base della scena attuale), Metrica per la misura e la posizione degli oggetti, Elemento per la definizione degli oggetti, Tipografia per il testo, Azioni per l’interattività, Fisica (solo utenti Pro) per una interazione a gravità e infine Identità per i metadati.
La creazione e modifica di una scena completa è molto semplice: creato un oggetto, basta operare in tutti i metadati, definire con esattezza le caratteristiche dell’oggetto (colore, forma, trasparenza) e iniziare a modificare posizione, forma e interazione dell’oggetto nel tempo grazie alla Timeline e alla tecnica dei keyframe. Questi possono essere creati manualmente oppure tramite un pulsante registrazione, che automatizza le operazioni più basilari.
L’aspetto più piacevole dell’App è senza dubbio l’estrema naturalezza dell’interfaccia: chi proviene da App più grafiche come Illustrator o InDesign potrebbe trovare alcuni strumenti in posizione o forma un po’ inusuali, mentre chi è già avvezzo a programmi di editing video o al vecchio Flash si troverà a proprio agio, seppure manchi un vero e proprio editor di linguaggio come c’era nel programma di Macromedia/Adobe. E’ possibile assegnare degli eventi in JavaScript però ogni script è legato ad un oggetto o a un evento.
Eppur si muove
Muovere un oggetto è molto semplice e una volta impostata la registrazione, si interagisce con Timeline e oggetto in completa libertà. Gli eventi sono gestiti da Keyframe ma è possibile intervenire anche sulla dinamica di movimento accelerando, decelerando o provocando dei rimbalzi, piccoli effetti che rendono alcune fasi altrimenti banali dei veri tocchi magici. Pienamente supportata, con una semplicità quasi imbarazzante, il movimento su tracciato.
L’App supporta la creazione di forme rudimentali come quadrati, cerchi e linee, ma sono possibili anche blocchi di testo (seppure si tratta sempre di elementi formattati da regole CSS quindi limitate alla capacità di un browser) oppure immagini: questo punto è assai importante perché per quello che ci è dato di capire, la creazione di forme personalizzate all’interno di Hype non è una operazione semplice e la cosa migliore e più proficua è quella di utilizzare PNG provenienti da editor esterni (Photoshop o Illustrator, ma a noi vengono in mente anche Affinity Designer o Affinity Photo).
L’utilizzo di scene è molto interessante perché permette di creare effetti molto ricchi con un alto livello di editing in post, ma allo stesso tempo anche di utilizzare Hype per la creazione di un sito web vero e proprio, utilizzando scene come pagine (anche se, come vedremo, per l’utilizzo degli oggetti permanenti è necessaria la versione Pro).
Dato che si tratta di una App pensata per produrre un codice HTML5, la fase di preview è demandata totalmente al browser, che si tratti di Safari o di un altro browser installato a scelta (noi abbiamo provato Firefox, Chrome e anche Opera). L’anteprima può riguardare sia tutto il file che la singola scena, a piacere. In alternativa è possibile utilizzare l’App per iOS Hype Reflect che, installata su iPhone o iPad presenti sulla stessa rete, manda in tempo reale e in streaming (peccato non si possa salvare il documento sul device mobile per una visione offline) il risultato sul display del dispositivo mobile.
L’esportazione è naturalmente in una cartella contenente un documento HTML5 e una sottocartella con tutte le immagini e i documenti JavaScript precompilati per il movimento: l’App consente anche l’integrazione con Dropbox per il sync dei documenti in totale autonomia. È altresì possibile anche in formato video, GIF o Sequenza PNG
Gravity
Sin qui tutto è possibile utilizzando solamente la versione normale di Hype: con un sovrapprezzo di altri 49 Euro è possibile upgradare l’App alla versione Pro che apre ad una serie di funzioni più avanzate, non utili a tutti ma davvero consigliate a chi decide di utilizzare l’App per professione.
Prima di tutto l’interfaccia, che segue i dettami di Apple applicando un tema Dark piacevole ma solamente di facciata. Più di tutto ci è piaciuta la possibilità di utilizzare i simboli: in pratica si definisce un oggetto come simbolo e poi lo si può riproporre varie volte all’interno della stessa scena in totale libertà, come si trattasse di un PNG esterno, con evidenti guadagni in termini di peso del file finale e di editabilità.
È possibile editare le caratteristiche di posizione, opacità, ridimensionamento e movimento di un simbolo mantenendo però l’editabilità tra tutte le istanze. Una funzione interessante permette di rendere un simbolo permanente, in modo che al passaggio tra una scena e l’altra questo rimanga fisso nella pagina (utile, ad esempio in un menu di un sito web, o in una parte di uno slideshow).
Altra funzione molto interessante è la possibilità di utilizzare i Layout, per creare pagine di tipo responsive: per i non addetti ai lavori, i siti responsive si adattano automaticamente la grafica alle dimensioni dello schermo ottimizzandola soprattutto per i device mobili (che hanno lo schermo più piccolo). Grazie a Layout chi progetta ha la possibilità di sviluppare diversi aspetti, che si attivano da soli al ridimensionamento dello schermo, in totale autonomia.
Ultimo aspetto rilevante della sezione Pro è senza dubbio la gestione della gravità: questa funzione, assegnata ad un oggetto, lo rende sensibile alla gravità, in modo attivo o passivo. Se in un computer questo può essere un vezzo, il tutto appare decisamente più interessante in un device mobile come un iPad o smartphone. L’assegnazione della gravità è data da due fattori: nel primo la gravità è attiva, per cui l’oggetto “cade” in base all’inclinazione della pagina web, nel secondo l’oggetto è passivo, per cui risponde fisicamente agli altri oggetti attivi, impendendone la caduta quando si toccano.
La corretta gestione di questi due eventi, unitamente alle animazioni di base, permettono di creare dei piccoli giochi in HTML, da integrare in pagine web più complesse oppure all’interno di App per il mobile, utilizzando XCode, Android SDK oppure framework preconfezionati come Aquafadas (per le App editoriali).
Ben più di un nuovo Flash
Quando Steve Jobs predisse la fine di Flash per un mondo in HTML5, molti si sono chiesti quali strumenti avremmo adottato al posto di una App monotematica ma (allora) stabile ed efficiente, temendo che si trattasse di uno sviluppo basato su codice e su librerie potenti ma poco intuitive. Hype non fa tutto, sia chiaro, perché alcune interazioni avanzate necessitano ancora dello sviluppo di codice JavaScript scritto più o meno a mano (oppure prelevato da librerie molto diffuse come jQuery, ma sempre limitate al codice).
Fa però moltissimo e per la maggior parte delle necessità è oggi molto più avanti di diversi altri editor HTML in circolazione, con una interfaccia molto bella e un’usabilità intuitiva e ottimale. Le alternative ci sono, ma dopo la recente chiusura del programma Edge di Adobe (a favore di un Adobe Animate che sarà concretamente valido tra qualche mese) i nomi non sono molti e in tutti i casi ben al di sotto delle potenzialità del prodotto di Tumult.
Considerato il costo, la disponibilità e la capacità di presentare un messaggio in modo dinamico, compatibile e funzionale, siamo sicuri che il futuro di Hype sia più che roseo e non solo legato al web o alle App ma a tutto il mondo delle presentazioni.
Potete acquistare Hype direttamente dal sito del produttore al prezzo di 49,99 Euro (più 49,99 Euro per la versione Pro) oppure anche attraverso Mac App Store.
Per chi volesse approfondire l’argomento diffusori per Mac raccomandiamo “Il Mac secondo me”, il libro elettronico disponibile per iBooks Store oppure Amazon Kindle Store scritto da Matteo Discardi, autore di questa recensione.
Prezzo: 49,99 Euro (più 49,99 Euro per la versione Pro)
[usrlist Design:4 Facilità-d’uso:5 Prestazioni:4.5 Qualità/Prezzo:4.5]
Pro:
• potente, flessibile, intutiva
• funzioni molto interessanti nella parte Pro
Contro:
• alcuni strumenti sono più multimediali che grafici














