Adobe sta preparando degli strumenti che metteranno a disposizione una nuova modalità semplificata per chi sviluppa interfacce in Photoshop. La modalità in questione è denominata “Photoshop Design Space“, è progettata in HTML5 ed è open source. Sulla pagina dedicata al progetto, Adobe descrive Design Space come utile per la prototipazione rapida e i test, rimanendo allo stesso tempo profondamente integrata con la velocità e l’affidabilità di Photoshop.
Adobe ha preparato una sezione dedicata al progetto su GitHub, punto dal quale chiunque può prelevare il fork e personalizzare l’interfaccia. Speciali “art board” permettono da subito di sfruttare impostazioni predefinite per schermi di varie dimensioni, incluse quelle di dispositivi quali: “iPhone 6,” “Android 1080p” e “Microsoft Surface 3”. Le selezioni sono semplificate: basta il doppio click su un oggetto del canvas per selezionare oggetti su più livelli; il doppio click su un elemento di testo apre lo strumento per l’editing dei testi, quello su un percorso lo strumento relativo e così via. È possibile selezionare due elementi e scambiarli di posizione “al volo”, riorganizzare velocemente le posizioni dei vari elementi grafici del mockup che rappresenta l’interfaccia. È possibile sfruttare campi di testo “smart”, colori RGB, HEX o definiti da fogli stile CSS e i campi numerici sono in grado di eseguire operazioni matematiche di base.
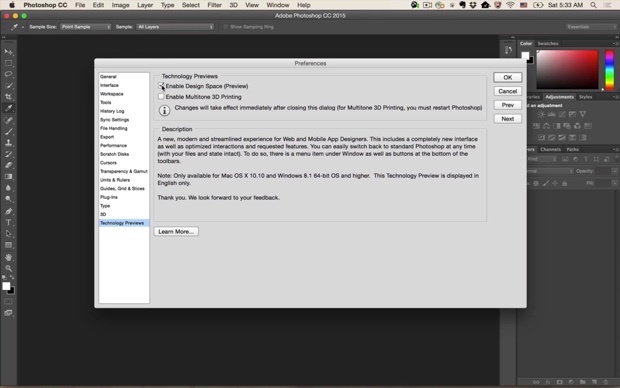
Adobe parla di “technology preview release” e spiega che l’interfaccia in HTMl5 è sperimentale: lo sviluppatore permette così agli utenti che lo desiderano di iniziare subito a utilizzare nuovi strumenti e funzioni di Photoshop e della Creative Cloud ancora in fase di completamento. Non è da escludere che in futuro tutta l’interfaccia di Photoshop sarà scritta e personalizzabile sfruttando HTML5. L’interfaccia Design Space può essere abilitata dal pannello delle opzioni presente nella nuova release di Adobe Photoshop CC 2015.