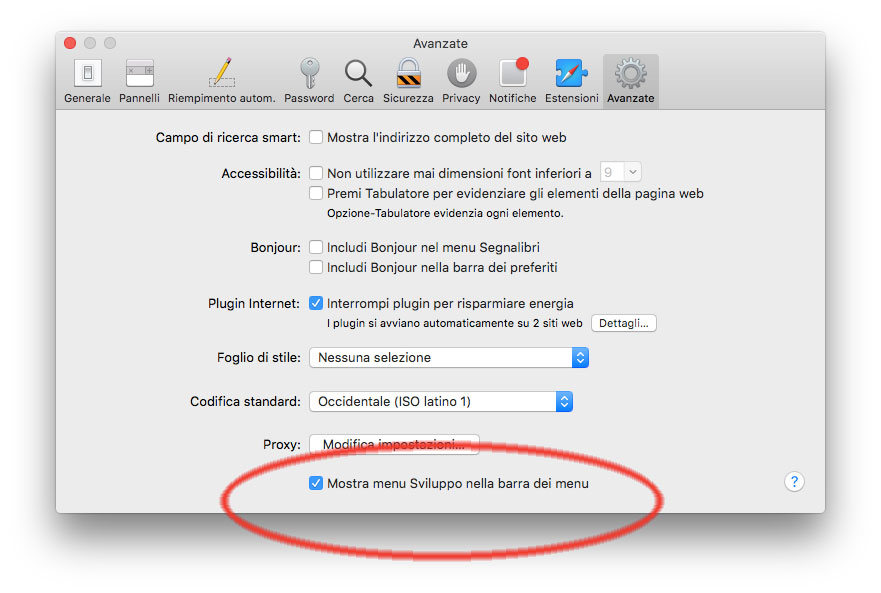
Non è a tutti noto ma Safari integra un menu pensato per gli sviluppatori e con varie funzionalità interessanti per chi crea siti web o vuole capire come sono fatti. Il menu in questione è normalmente disabilitato; abilitarlo è ad ogni modo molto semplice: basta selezionare dal menu “Safari” la voce “Preferenze”, portarsi nella sezione “Avanzate” e qui attivare (barrare) la voce “Mostra menu sviluppo nella barra dei menu”. A questo punto basta chiudere la finestra e un nuovo menu (“Sviluppo”) appare in alto tra le voci dei menu di Safari.

Dal menu “Sviluppo” è possibile selezionare varie opzioni. Una delle più interessanti è ad esempio “User agent”; questa voce consente di “ingannare” un sito web facendogli credere che stiamo utilizzando un browser diverso da Safari. Possiamo “presentarci” come Internet Explorer (varie versioni) ma anche Google Chrome e Firefox. L’opzione è comoda quando incontriamo quei siti (fortunatamente ormai sempre più rari) che richiedono obbligatoriamente l’uso di Explorer. Altre funzioni interessanti sono quelle che consentono di mostrare il codice sorgente di una pagina, la console degli errori, le risorse utilizzate (comodo quando ad esempio vogliamo estrapolare le fotografie usate in un sito: tutte le foto di una pagina verranno raggruppate nella sezione “Immagini”).
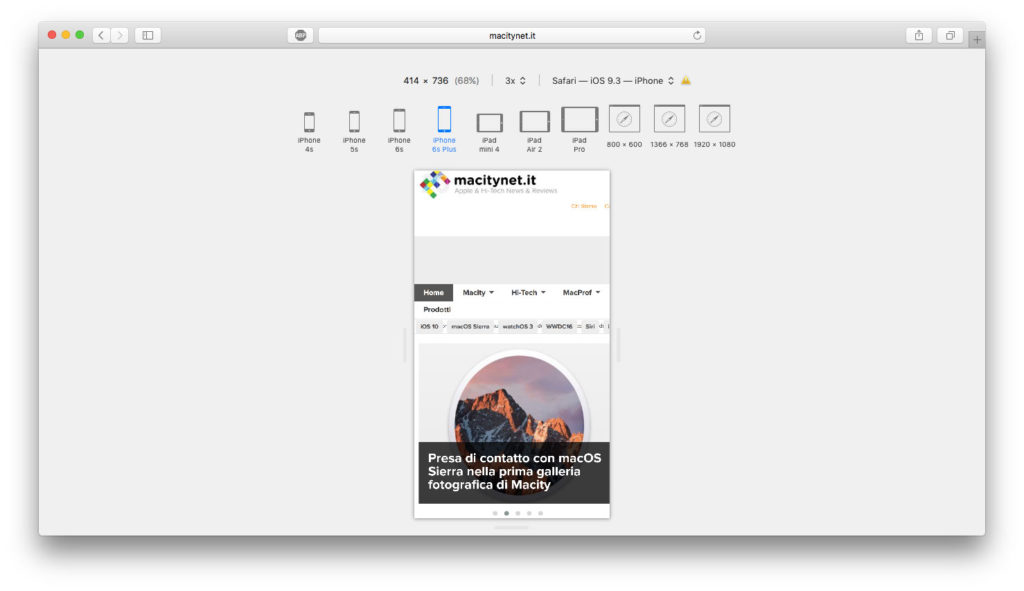
Altre funzioni comode sono: “Vuota la cache” (opzione comoda per risolvere malfunzionamenti vari) e le varie opzioni per disabilitare il caricamento di immagini, JavaScript, estensioni, ecc. Molto interessante è anche “Attiva la modalità di design reattivo”: permette di visualizzare una pagina web mostrandola come apparirebbe su iPhone 4s, iPhone 5s, iPad e così via, comoda per i web designer per capire se e quanto una pasgina è effettivamente visibile con smartphone e tablet.