Continua la nostra disamina della versione beta del nuovo sistema operativo Apple con uno sguardo a Safari su macOS Sierra. Il sistema operativo – lo ricordiamo – al momento è nelle mani degli sviluppatori e di alcuni beta tester selezionati. La versione per i beta tester pubblici (utenti che, a loro rischio e pericolo, lo vorranno provare in anticipo) arriverà a luglio, mentre a versione definitiva per tutti sarà disponibile gratuitamente sul Mac App Store in autunno.
Nel nuovo macOS Sierra, Apple ha integrato la versione 10 del browser Safari, un numero di release che è superiore anche alla Technology Preview del browser in libera distribuzione da qualche settimana. La prima principale novità di Safari 10 è il supporto ad Apple Pay, funzionalità che consente di fare acquisti online in maniera sicura e privata.
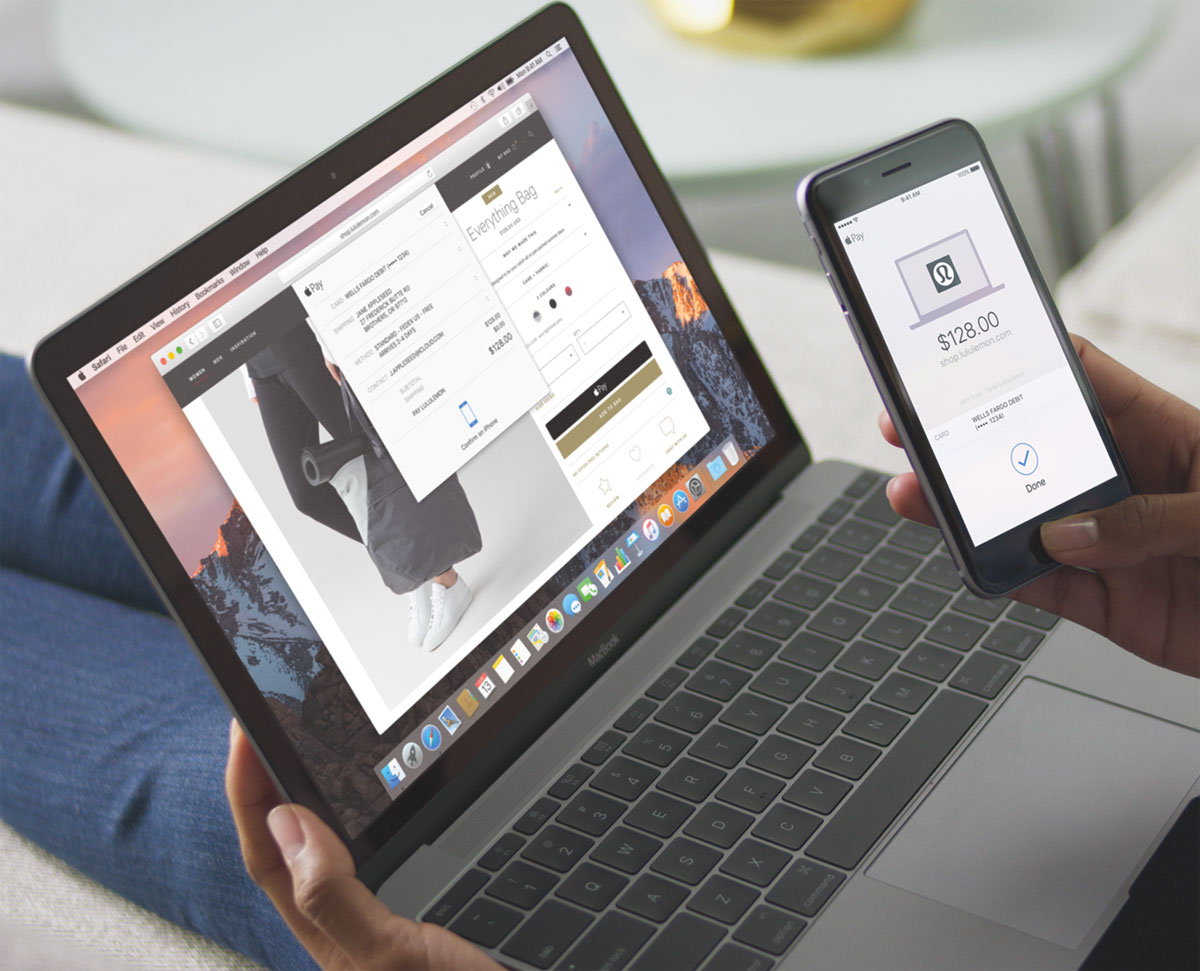
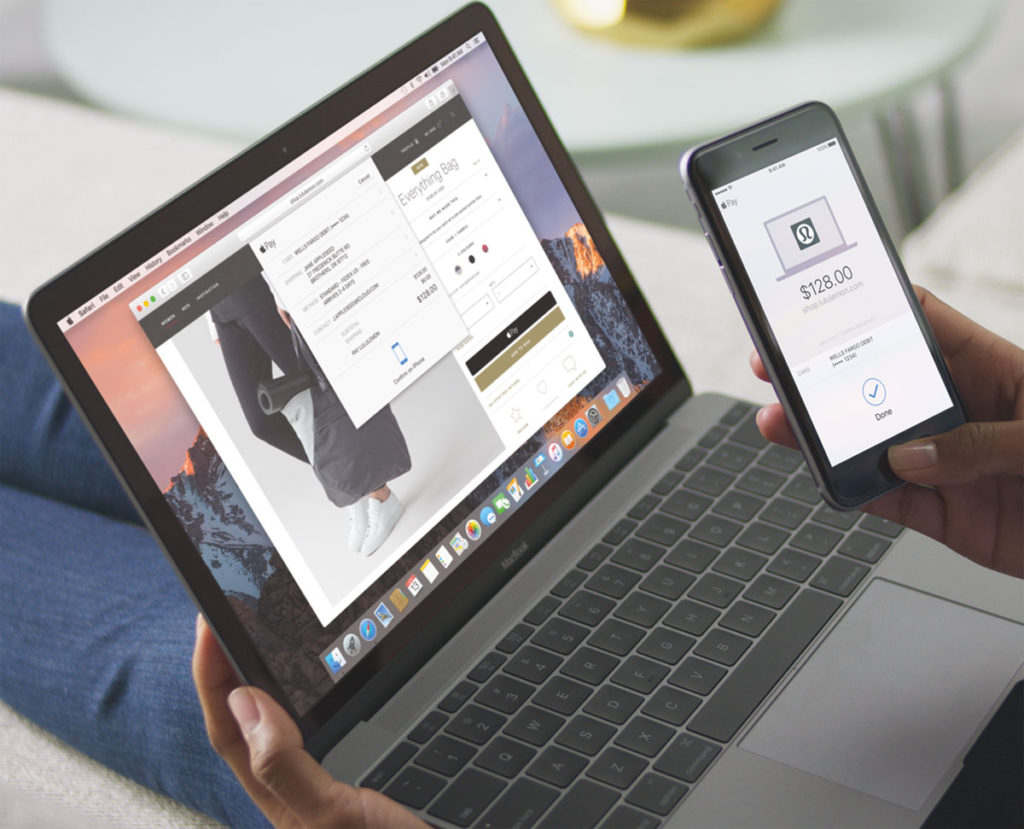
 Apple Pay sul web permette di fare acquisti in maniera sicura e privata sui siti web che lo supportano. Non è necessario condividere le informazioni della carta di credito o debito con i negozi online, e i numeri delle carte non vengono memorizzati sul dispositivo né sui server Apple. Basta individuare il pulsante Apple Pay al momento del pagamento (Apple dice che sarà disponibile su moltissimi siti di shopping online) e completare la transazione con il Touch ID sull’iPhone o usando l’Apple Watch. Un meccanismo di codifica forte protegge tutte le comunicazioni fra dispositivi e i server Apple Pay; da evidenziare inoltre che il sistema non traccia i pagamenti (gli esercenti non sono in grado di sapere da chi, quando e cosa abbiamo acquistato).
Apple Pay sul web permette di fare acquisti in maniera sicura e privata sui siti web che lo supportano. Non è necessario condividere le informazioni della carta di credito o debito con i negozi online, e i numeri delle carte non vengono memorizzati sul dispositivo né sui server Apple. Basta individuare il pulsante Apple Pay al momento del pagamento (Apple dice che sarà disponibile su moltissimi siti di shopping online) e completare la transazione con il Touch ID sull’iPhone o usando l’Apple Watch. Un meccanismo di codifica forte protegge tutte le comunicazioni fra dispositivi e i server Apple Pay; da evidenziare inoltre che il sistema non traccia i pagamenti (gli esercenti non sono in grado di sapere da chi, quando e cosa abbiamo acquistato).
Apple ha preparato delle linee guide (qui un PDF) per chi crea siti web, indicando – tra le altre cose- in che modo Apple Pay può essere sfruttato e specificando il corretto modo di usare logo e grafiche relative. Tecnicamente è disponibile Apple Pay JS, uno specifico framework JavaScript che consente di integrare il servizio nei siti web visitati con Safari su iOS o su OS X usando ovviamente comunicazioni cifrate con HTTPS. Lato utente è obbligatorio associare una carta di credito o debito nel Wallet sul dispositivo iOS.

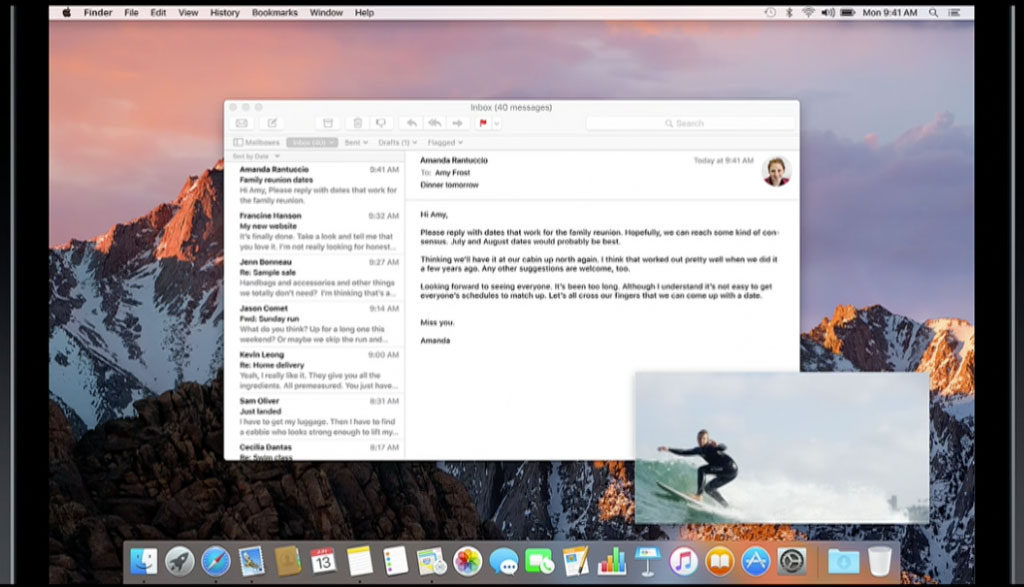
Funzione picture in picture
Ora è possibile riprodurre un video da Safari o iTunes in una finestra mobile sopra la Scrivania mentre si sta lavorando ad altro e anche ridimensionare, trascinare e bloccare il video in un angolo dello schermo. Il video resta al suo posto anche quando si passa da uno spazio all’altro. Affinché la riproduzione picture-in-picture sia possibile, il sito web deve sfruttare delle specifiche API JavaScript. Basta ad ogni modo fare click nel simbolo specifico e il filmato verrà riprodotto nella finestra indipendente. Durante la riproduzione la finestra con il filmato può essere ridimensionata, spostata e riprodotto con app a tutto schermo (il filmato nella finestra sarà sempre e comunque riprodotto a un livello più alto, sovrastando qualsiasi altro elemento).

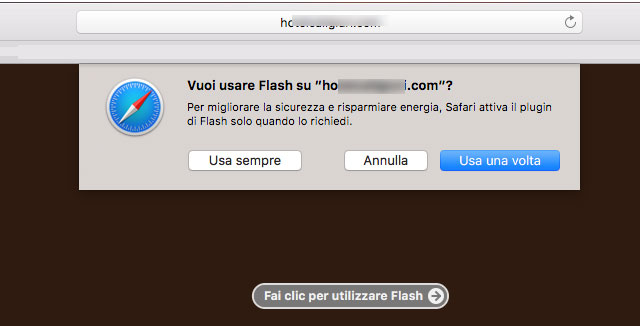
Plug-in disabilitati per default
Come abbiamo spiegato qui, nel nuovo Safari il Flash Player è per default disabilitato ma anche plug-in come Silverlight, QuickTime e Java lo sono. L’idea è di spingere gli sviluppatori web a sfruttare HTML5. Quando si carica un sito che richiede contenuto Flash appare il pulsante “Fai clic per usare Flash”; dopo aver fatto clic sul pulsante appare una finestra che chiede se si vuole attivare solo una volta il plug-in, usarlo sempre o annullare l’operazione. È disponibile un comando nei menu per ricaricare una pagina con il plug-in attivo (“Ricarica con i plug-in”, nel menu “Vista”), opzione che, come facile immaginare, consente di ricaricare la pagina tenendo conto dei plug-in.

Altre novità minori
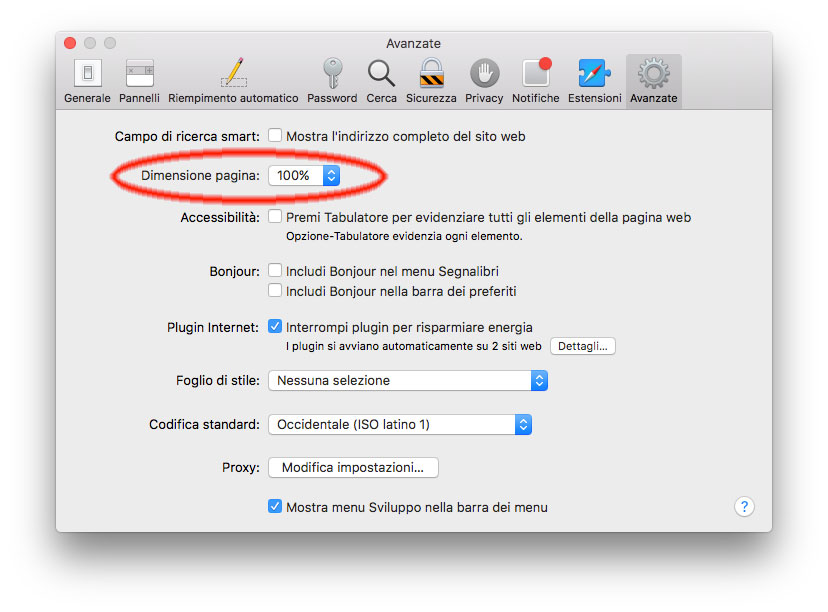
Nella sezione “Avanzate” delle Preferenze di Safari su macOS Sierra troviamo “Dimensione pagina” opzione pensata per l’accessibilità e che consente di impostare un valore di default con il quale caricare le pagine web (ingrandendo o riducendo i font rispetto a quanto previsto da chi ha creato il sito).
L’aspetto grafico della gestione dei segnalibri (menu “Segnalibri”, voce “Mostra Segnalibri”) è cambiato. È presente una opzione che consente di creare nuova cartelle e un campo di ricerca dedicato in alto a destra.
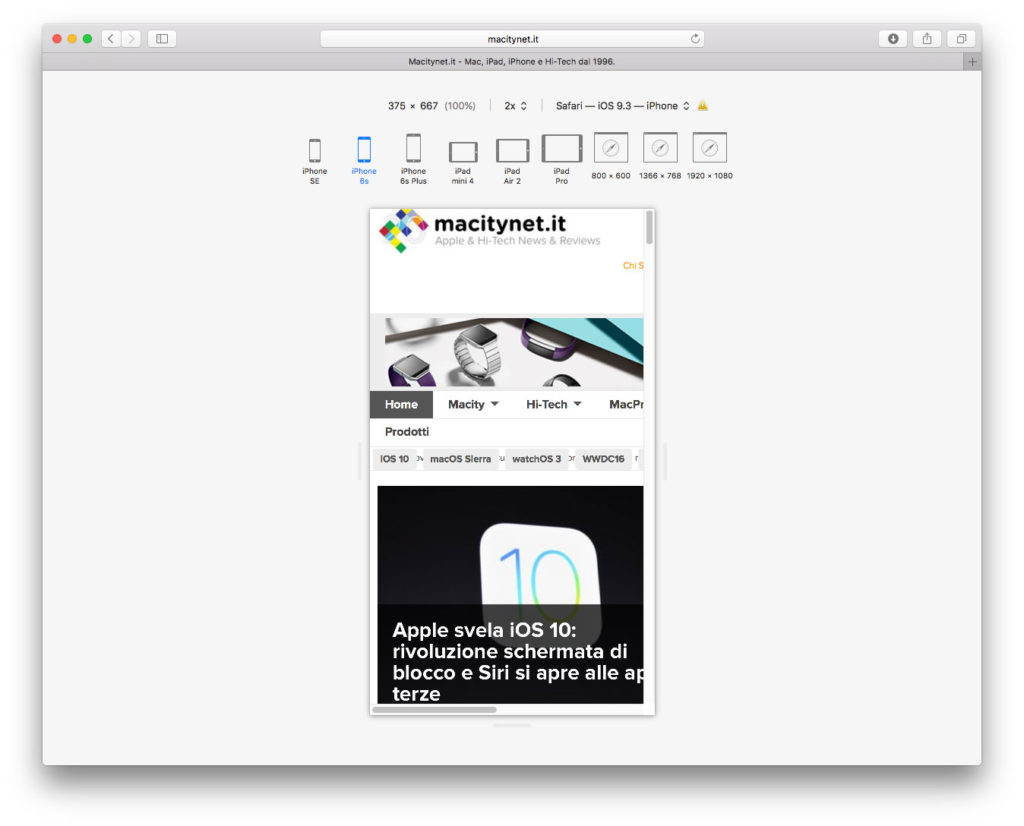
La modalità “Design reattivo” (disponibile abilitando il menu per sviluppatori nella sezione “Avanzate” delle Preferenze), utile per capire come apparirà un sito web sugli schermi di dispositivi come iPhone SE, iPhone 6S, iPad, ecc. è ancora più fedele rispetto a prima e mostra, se disponibile, la versione mobile di un sito web.

Novità per gli sviluppatori di siti web
Supporto ECMAScript 6. Il WebKit del nuovo Safari su macOS Sierra supporta il 99% del ECMAScript 6, linguaggio client-side sfruttato da vari sviluppatori (l’attuale Safari 9.1.2 arriva al 52%). Il sito HTML5Test segnala un punteggio di 415 su 555, non molto diverso dai 410 su 555 che segna Safari 9. Il migliore supporto a ECMAScript 6 è interessante e gli sviluppatori spiegano che questa edizione apporta modifiche sintattiche rilevanti che aprono la porta ad applicazioni più complesse.
Supporto WOFF 2.0. La nuova release del Web Open Font Format permette di sfruttare caratteri memorizzati in un formato che mediamente occupa il 30% in meno rispetto a prima, consentendo di accelerare il caricamento degli elementi di una pagina web. Altre novità tecniche sono: il supporto pieno all’Object Store IndexedDB, al CSP 2.0 (Content Security Policy), migliorie al DOM (Document Object Model), vari miglioramenti alle funzioni di layout, rendering, al web inspector. Gli sviluppatori possono creare estensioni native per Safari e distribuirle sull’App Store (anche i Content Blocker per iOS secondo Apple si possono portare con facilità su OS X).