Sviluppare pagine web su Mac è un piacere. Su iPad, nonostante esistano soluzioni molto utili e interessanti come Coda, un po’ meno. Fondamentalmente perché non è possibile “vedere” dentro l’HTML di una pagina, capire cosa non gira, magari curiosare in quelle degli altri.
Ecco che c’è chi ha pensato a dare una soluzione, però: una console simile come concezione a quella del menu Sviluppo di Safari su Mac (si attiva tramite il menu delle preferenze avanzate) e che consente molte delle cose che si possono fare con Safari per Mac. E anche qualcosa di più. Vediamo nel dettaglio.
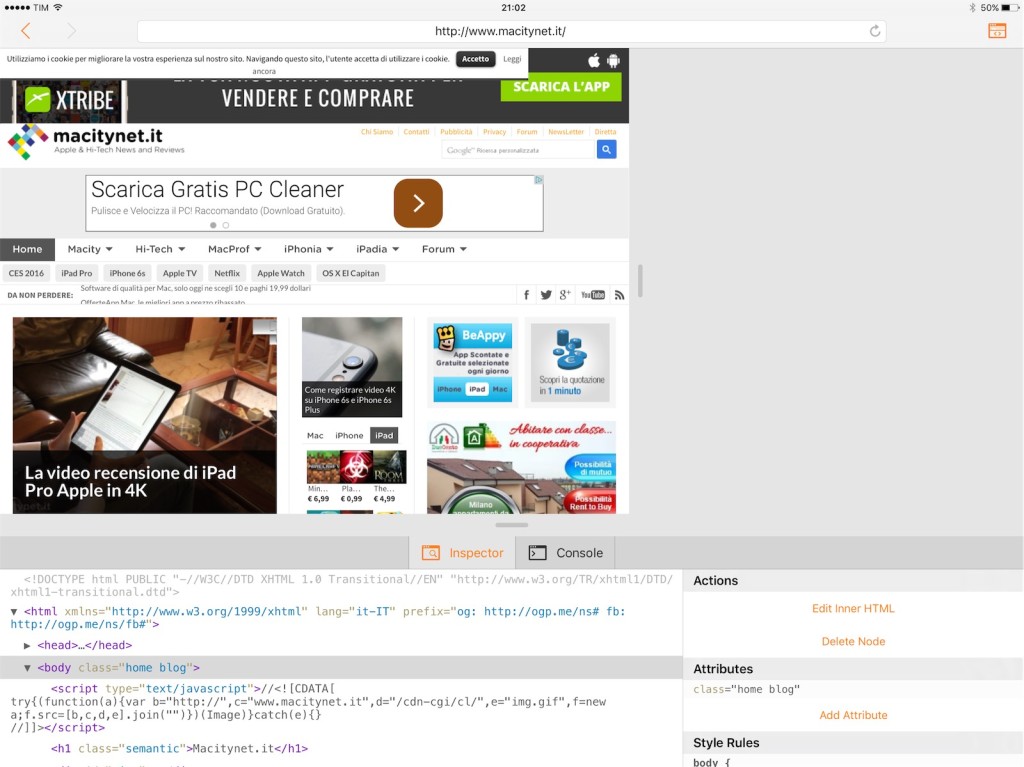
Com’è fatta Ergo Web Tools
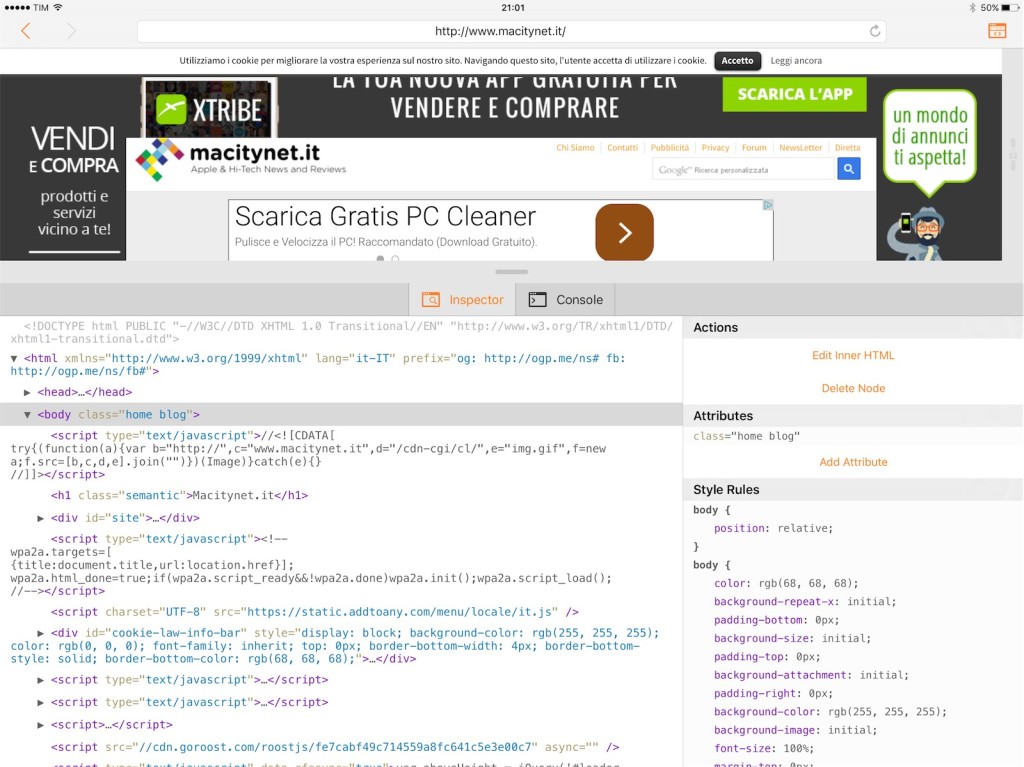
Ergo Web Tools (costa 9,99 euro per iPad su App Store) è una intuizione notevole. Capire che manca una console per vedere le pagine web “dal di dentro” è talmente ovvio che non ci aveva ancora pensato nessuno. In questo caso Web Tools è molto semplice ma dal funzionamento altrettanto ovvio: si possono ridimensionare (per adesso solo in orizzontale, ma sarebbe utile anche in verticale) le finestre, e questo è utilissimo soprattutto se si usa iPad Pro perché si possono testare tutti i formati responsive mobili dal più grande al più piccolo.
Con la parte Inspector, invece, si prende il controllo di CSS e JavaScript, che hanno sempre più importanza per lo sviluppo front end dei siti web. Poter vedere come funziona la pagina è fondamentale: qui si possono vedere dal vivo i DOM di un sito e guardare i fogli di stile a cascata, i CSS, per verificare come vengono applicati ai vari elementi. Oltretutto si possono editare i loro attributi.
Lo sviluppatore dell’app ha intenzione di far partire la console JavaScript per vedere anche questo aspetto fondamentale dello sviluppo dei siti web, rendendo Web Tools uno strumento davvero completo almeno sulla carta. Ci sono tante altre cose che si possono fare. Ad esempio: accedere ed editare le risorse (come le immagini di un sito, in versione non compressa o incapsulata), fare ricerche di parole chiave, collegare direttamente un’area della pagina al codice HTML e viceversa, in maniera tale che toccando l’una si veda subito a quale area si riferisca nell’altro campo.
Come funziona sul campo
L’interfaccia è notevole: semplicità e chiarezza di idee che sono molto lontane da parecchie interfacce di altri tipi di applicazioni costruite magari su PC o su Mac e “portate” su iPad solo in un secondo momento.
Il funzionamento è più che ragionevole anche su iPhone (chi scrive l’ha usato su iPhone 6s Plus) e gira perfettamente su iPad mini, iPad Air e iPad Pro. Su quest’ultimo dà probabilmente il meglio perché crea un ambiente di sviluppo che si può integrare facilmente con anche altre app. Peccato anche che il browser, che utilizza WebKit di iOS e quindi sostanzialmente la base di Safari, non si connetta con i preferiti, l’autocompletamento e il portachiavi a disposizione degli sviluppatori.
In conclusione
Ci sono varie cose che si possono migliorare in questa app per il resto straordinariamente promettente. Ma se non abbiamo capito male le intenzioni dello sviluppatore, in realtà è voluto che ci sia una crescita così progressiva dell’app. L’idea è di continuare ad aggiungere funzionalità e fare in modo che si possa arrivare ad avere uno strumento molto completo in relativamente poco tempo.
La funzione della console JavaScript è già disponibile come acquisto in-app. Lo strumento complessivo è risultato molto utile sia per vedere come vanno i siti altrui che per fare test sui propri. Con un po’ di manualità si può anche mettere assieme un interessante set di funzionalità di sviluppo web autonome: l’editor Coda (nato su Mac ma disponibile anche su iOS) è dotato anche di un server per dare le pagine a Safari sullo stesso tablet, a condizione che l’app stia girando in background. Anziché Safari si può usare invece Ergo Web Tools e avere lo stesso risultato.
Se consideriamo che con dieci euro si ha a disposizione Coda e con altri dieci Ergo Web Tools, più altrettanti per qualche buon software di editing delle immagini come Pixelmator e magari un sistema di editing Markdown e di linguaggi come Editorial, unito alla potenza di Workflow per automatizzare passaggi di dati tra le app, e si capisce perché l’iPad Pro (ma anche l’Air) sia una vera rivoluzione.
Pro:
Potente e semplice
Offre funzionalità in crescita ma si paga solo per ciò che serve
Ideale per lo sviluppo web
Contro:
Migliorabili alcuni aspetti di gestione (interfaccia, ricerca dati, integrazione con Safari)
Prezzo e disponibilità
L’app Ergo Web Tools per iPad costa 9,99 euro su App Store.