Il web cambia. Ancora. Niente di tecnologico, per carità. Non stiamo parlando della rivoluzione del web3, che dovrebbe portare a una distribuzione delle pagine basate sulle blockchain e chissà quali risultati pratici, anche se ci sono molte critiche. No, qui si parla del design delle pagine. Che è basato sia su un mix di tecnologie (Html, Css, Javascript e altro) che sullo stile e i paradigmi grafici attualmente utilizzati.
Le pagine web sono molte cose diverse: rappresentazioni di dati che possono essere vere e proprie app interattive, Web Progressive App, semplici contenitori di testo e immagini. E che possono seguire logiche da computer, da smartphone, entrambe.
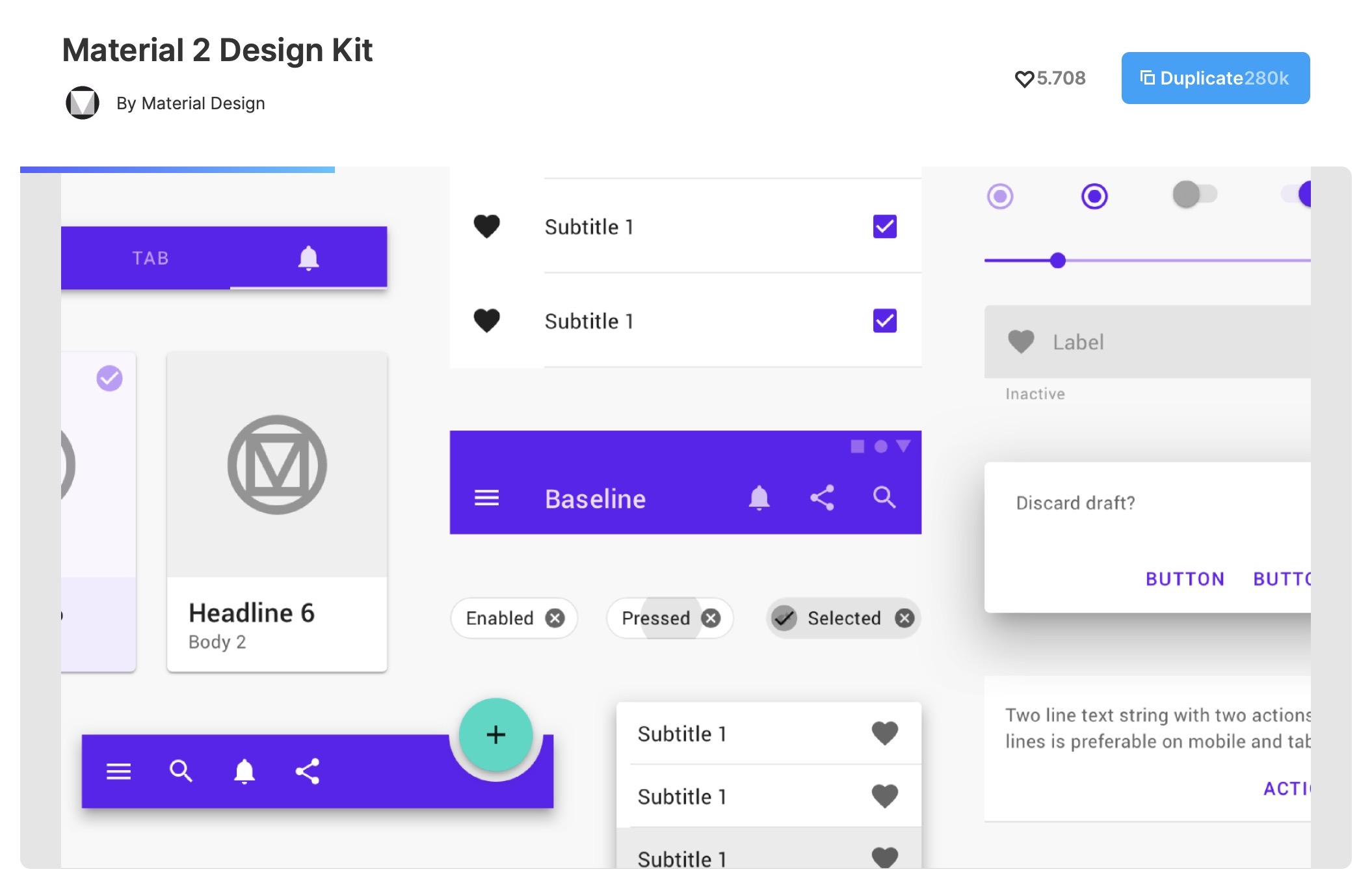
Dalla rivoluzione del material design, tuttavia, siamo rimasti bloccati con varie versioni dello stile moderno-minimal. Bordi belli e arrotondati su tutto, ombre morbide e colorate e sfumature sottili e graziose. Quello stile simile a una caramella sembra quasi emettere un po’ di luce da quanto luccica. Ma non è tutto oro quel che luccica, dicevano le nonne.
Le persone si sono stancate della forma delle loro app e dei siti web dopo sei o sette anni di diffusione dello stesso stile. Abbiamo abbandonato lo scheumorfismo (ricordate? Fu Apple a introdurlo con le app per iPhone che “mimavano” i veri oggetti) e siamo arrivati a un minimalismo estremo, bianco accecante, ripetitivo. E nel quale siamo rimasti letteralmente incastrati.
Quali sono gli stili in gioco
A quanto pare ogni sette anni il pendolo della grafica fa una oscillazione completa e ritorna al punto di partenza, perché dal minimalismo stiamo tornando a qualcosa di diverso anche se parzialmente conosciuto. Il nome di questo nuovo approccio è “neomorfismo“, cioè “nuove forme”. Ne avevamo parlato quasi due anni fa, e sottolineavamo allora che “il neomorfismo se la gioca su un piano tridimensionale e utilizza soprattutto trasparenze e illuminazioni per rendere in maniera più realistica gli oggetti digitali, più che cercare di imitarne quelli fisici del mondo reale”.
Dicevamo anche che c’era poca concorrenza per Apple, campione di questo linguaggio grafico, perché le implementazioni sino a quel momento, a partire da quella di Twitter, non avevano avuto grande successo e quindi c’era poca concorrenza. Tuttavia, neumorfismo e l’altra corrente, il “glassmorphism“, la forma “vetrosa” del design grafico, non hanno ancora preso velocità. Invece, dalle retrovie si sta facendo avanti un terzo concorrente: il neobrutalismo.
Da dove viene il neobrutalismo
La parola neobrutalismo ha una accezione linguistica che è in parte ingannevole, ma in realtà molto ricca. Lo stile e il linguaggio grafico viene battezzato citando un movimento dell’architettura moderna, il “brutalismo”. Che non è basato solo sul termine italiano “brutale” nel senso di “belluino, bruto”. Quella è la spiegazione più semplice che viene data a partire dal movimento del “Brutalism” (il brutalismo, in italiano) nato nell’architettura inglese negli anni Cinquanta come evoluzione del termine svedese nybrutalism (nuovo brutalismo). In realtà c’è anche l’influsso del francese con béton brut (cioè “cemento grezzo”) e in generale di art brut intesa come “arte grezza”, cioè non raffinata, elaborata.
In architettura una delle cifre visive più facili da individuare del brutalismo è quella che mostra la struttura portante, gli elementi in cemento armato, basata su un approccio filosofico che cerca di creare strutture semplici, funzionali, “oneste”, che fanno quello che sembra e non altro. Dal punto di vista del design il brutalismo fa parte in senso più ampio del modernismo.
Che cos’è allora il neobrutalismo
Il neobrutalismo è quindi il linguaggio del design per i siti web ma anche per la grafica delle web app e delle app in generale che mescola un approccio brutalista con forme di tipografia moderna, animazioni standard, elementi chiari e semplici ma non necessariamente minimali. La parola più appropriata è “onesti”.
Alcune forme di brutalismo sono già state usate nella progettazione grafica, ma spesso hanno infranto la maggior parte delle regole di layout tipiche, con enormi blocchi di testo che non sono mai completamente visibili e cose del genere. Erano per lo più popolari nel design di poster e nel design grafico, ma alcuni tentativi di usare un approccio brutalista sul web sono già stati fatti alla fine degli anni Novanta.
Il neobrutalismo invece abbandona queste eredità storiche e ha un approccio diverso: fonde i concetti di layout tradizionali con colori ad altissimo contrasto, colori “solidi”, spesso volutamente contrastanti e una tipografia più semplice, ma bizzarra.
Elementi grafici
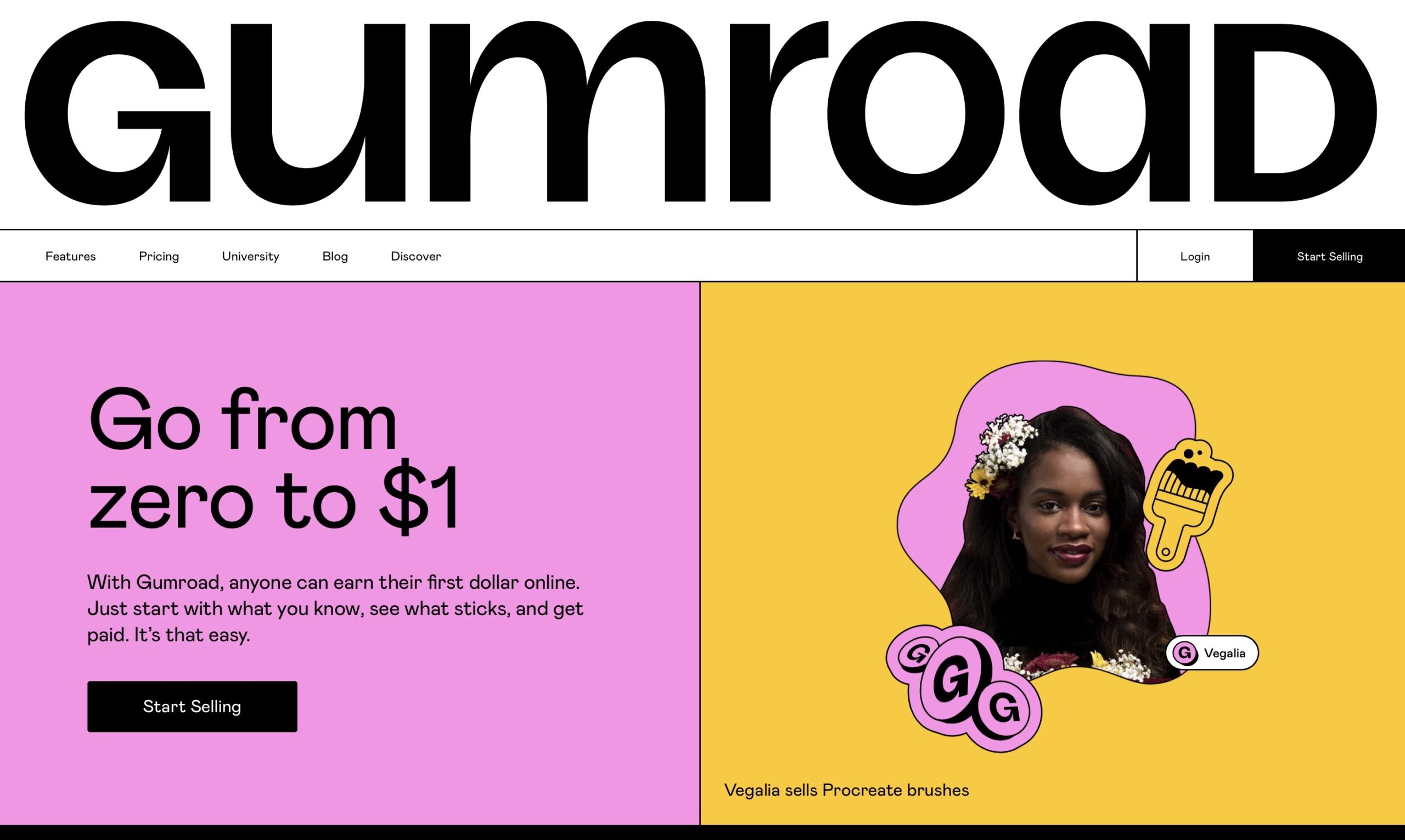
Cominciamo con un contrasto super alto. Il neobrutalismo non ha paura di fondere il nero puro (colore #000000) con altri colori. Questa è una pratica che la maggior parte degli altri stili di design cerca di evitare, perché pur mantenendo un contrasto accessibile, non si vuole mai creare affaticamento della vista degli utenti.
Nella maggior parte degli stili delle interfacce utente attuali è invece pratica comune “infondere” il nero con un po’ del colore dominante in un layout. Ad esempio, un po’ di rosso se questo è presente nella pagina, trasformando il nero assoluto in un colore #282525. Questo aiuta il nero a connettersi meglio con altre tonalità, evitando al contempo un contrasto troppo elevato e l’affaticamento degli occhi.
Passiamo alle ombre. Invece di ombre morbide, il neobrutalismo usa rettangoli neri e duri sotto le schede e gli elementi a rilievo. Al posto dei tipici bordi appena visibili, sceglie contorni spessi, scuri e definiti.
Secondo gli esperti di design questo è abbastanza buono per l’accessibilità, ma aggiunge anche profondità e quindi il nostro cervello deve elaborare anche altri oggetti. Le ombre nette e definite anziché sfumate hanno un angolo chiaro di 45 gradi che trasforma schede e riquadri in oggetti 3D in prospettiva isometrica.
Infine, dopo contrasti e ombre, passiamo ai colori. Questi sono completamente diversi dalla maggior parte delle scelte che altri stili utilizzerebbero. Giudicati come brutti o troppo contrastanti dal design classico, ad esempio mescolando rosso con blu o verde, sono in realtà forti, contrastanti e molto desaturati. Esplodono senza tuttavia superare il livello di contrasto che li rende difficili da vedere correttamente.
In conclusione
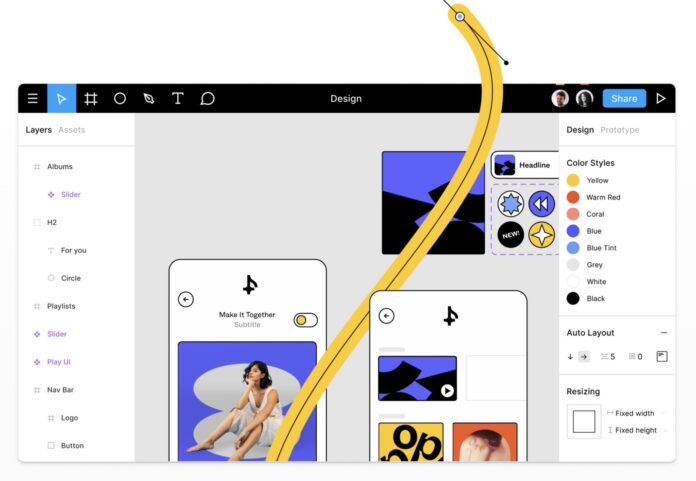
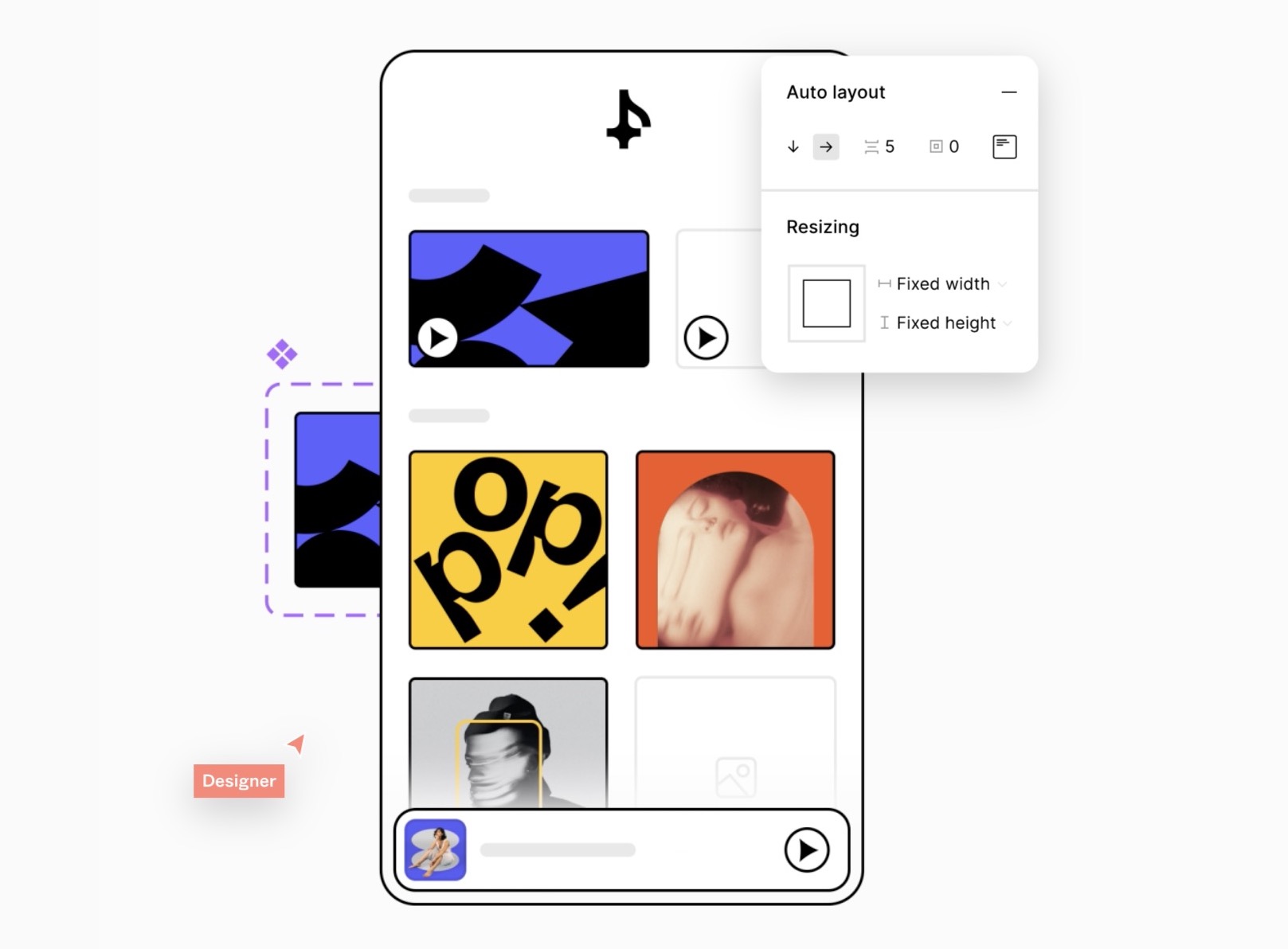
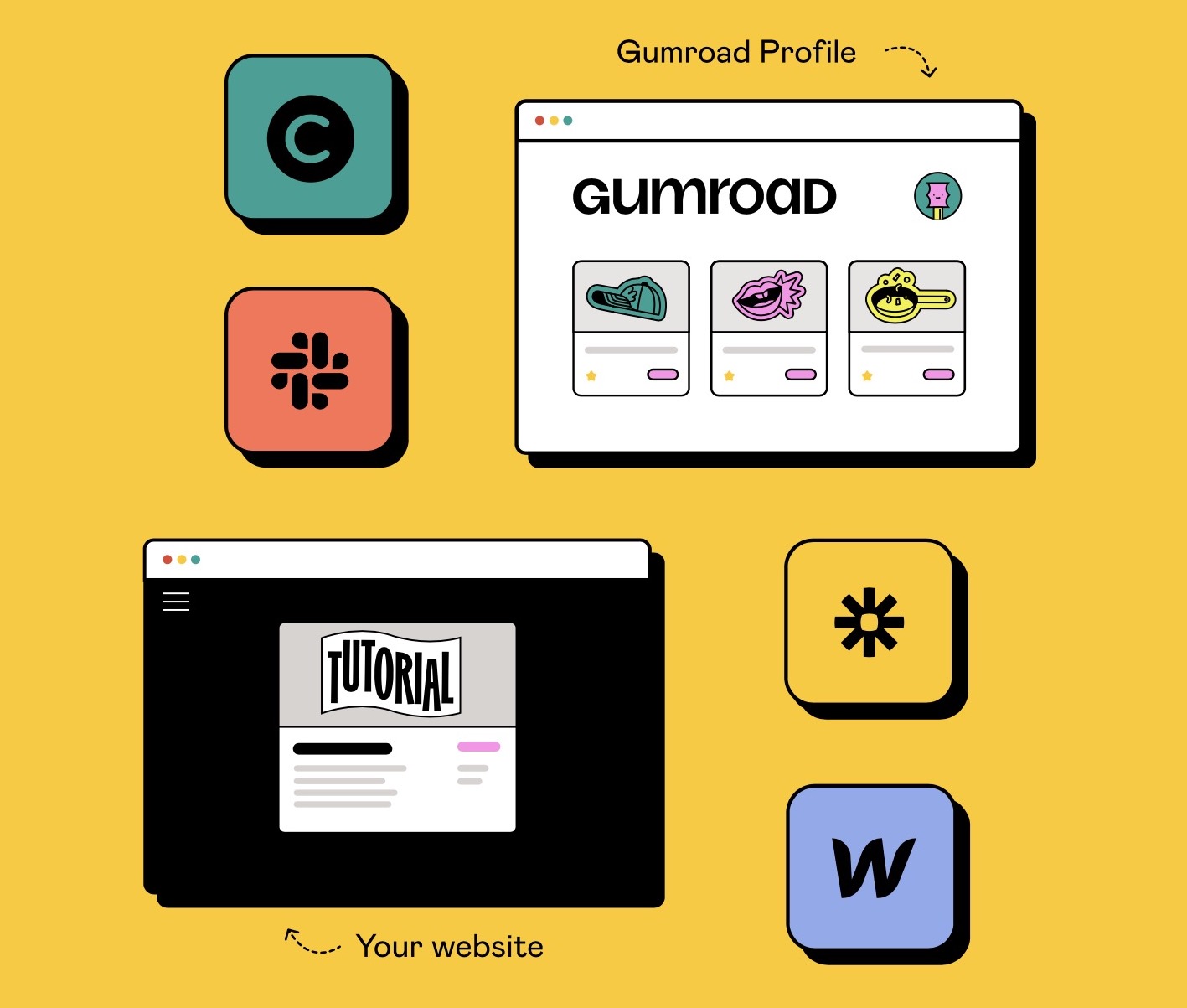
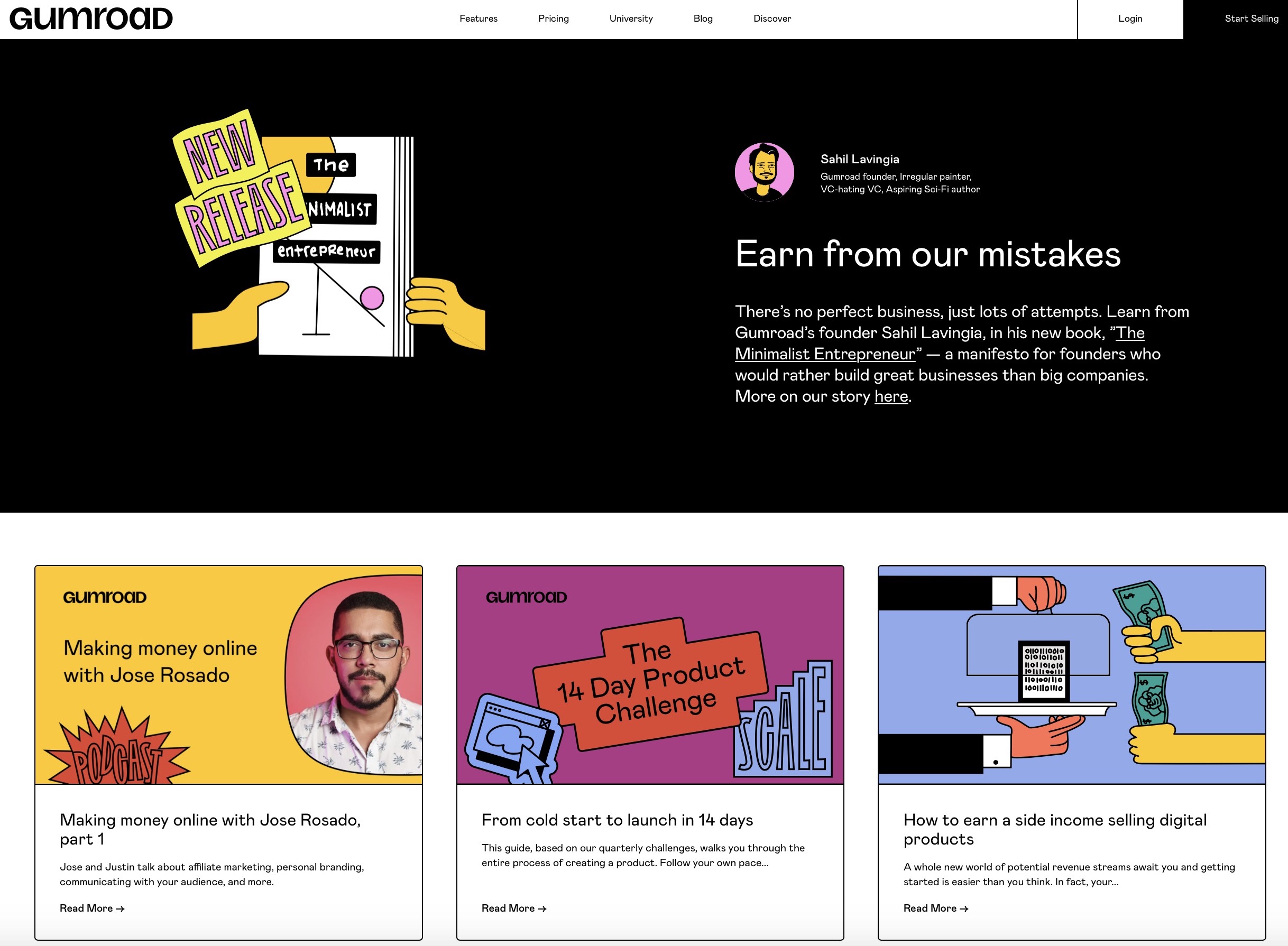
Figma e Gumroad, due popolari strumenti, uno di design collaborativo (Figma) e l’altro di condivisione e vendita (Gumroad) utilizzano questo approccio e lo stanno rendendo sempre più popolare. L’approccio neobrutalista o “progettato per essere brutto”, è un design che è stato definito come “democratico” perché è facile, perché rende chiaro l’uso e il significato degli elementi grafici, perché costruisce un senso che è anche facile replicare.
La democraticità del neobrutalismo sta nel fatto che lo stile tipografico è un linguaggio e non per questo deve necessariamente essere difficile. Una volta identificati gli elementi caratteristici, il modo con il quale si “parla” neobrutalismo nella maggior parte delle implementazioni sui siti web è tale da far pensare anche a chi di lavoro fa altro ma deve magari progettare la propria home page o un semplice lavoro per terzi, “Questo potrei farlo anche io!”.
Anche le scelte degli accostamenti di colore, che non funzionano nel mondo del minimalismo grafico fatto di oceani di banco e tono soffusi, diventano all’improvviso possibili. Sembra che non ci siano regole ma invece ci sono e sono semplici, oneste, “primitive” e dirette.
Il neobrutalismo è un approccio interessante, nuovo, filosoficamente più sofisticato di quel che non può sembrare graficamente, e porta con sé un cambiamento che viene amplificato dal fatto che è utilizzato da portali per la creatività come Figma e Gumroad, e quindi viene “visto” ogni giorno da decine di migliaia di creativi.
Quando uno ci fa l’occhio, funziona. E poi è una novità in un mondo che sinora si è dimostrato fin troppo omogeneo graficamente.
E i nostri lettori cosa ne pensano?