Sebbene abbia fatto la sua scena sul mercato nel 2015, Adobe XD è diventato piuttosto popolare solo negli ultimi anni riuscendo ad affermarsi come strumento preferito dai grafici, sviluppatori e UX designers per la progettazione di siti web e applicazioni mobile. Adobe XD è infatti il software che permette di creare rapidamente interfacce utenti e mockup, desktop e mobile, perfettamente funzionanti e condivisibili in maniera facile e intuitiva. Il costo dell’applicazione piuttosto contenuto lo rende appetibile sia ai freelancer sia ai team più strutturati all’interno di agenzie di comunicazione e studi grafici. Inoltre, l’abbondanza di risorse, note con il nome di KIT e, recentemente, di sempre più numerose plug in (alcune firmate google ad esempio) continuano a rendere Adobe XD ogni giorno più interessante, ricco e integrato nei flussi di lavoro dei professionisti della UI UX. In questo articolo capirai perchè Adobe XD è la risposta alle tue esigenze creative e professionali quando si tratta di creare prototipi interattivi di siti web e apps…ma non solo.

Cosa posso creare con Adobe XD?
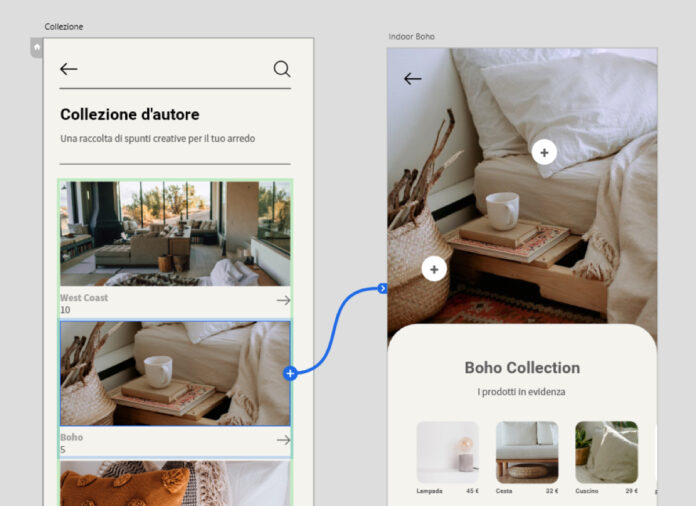
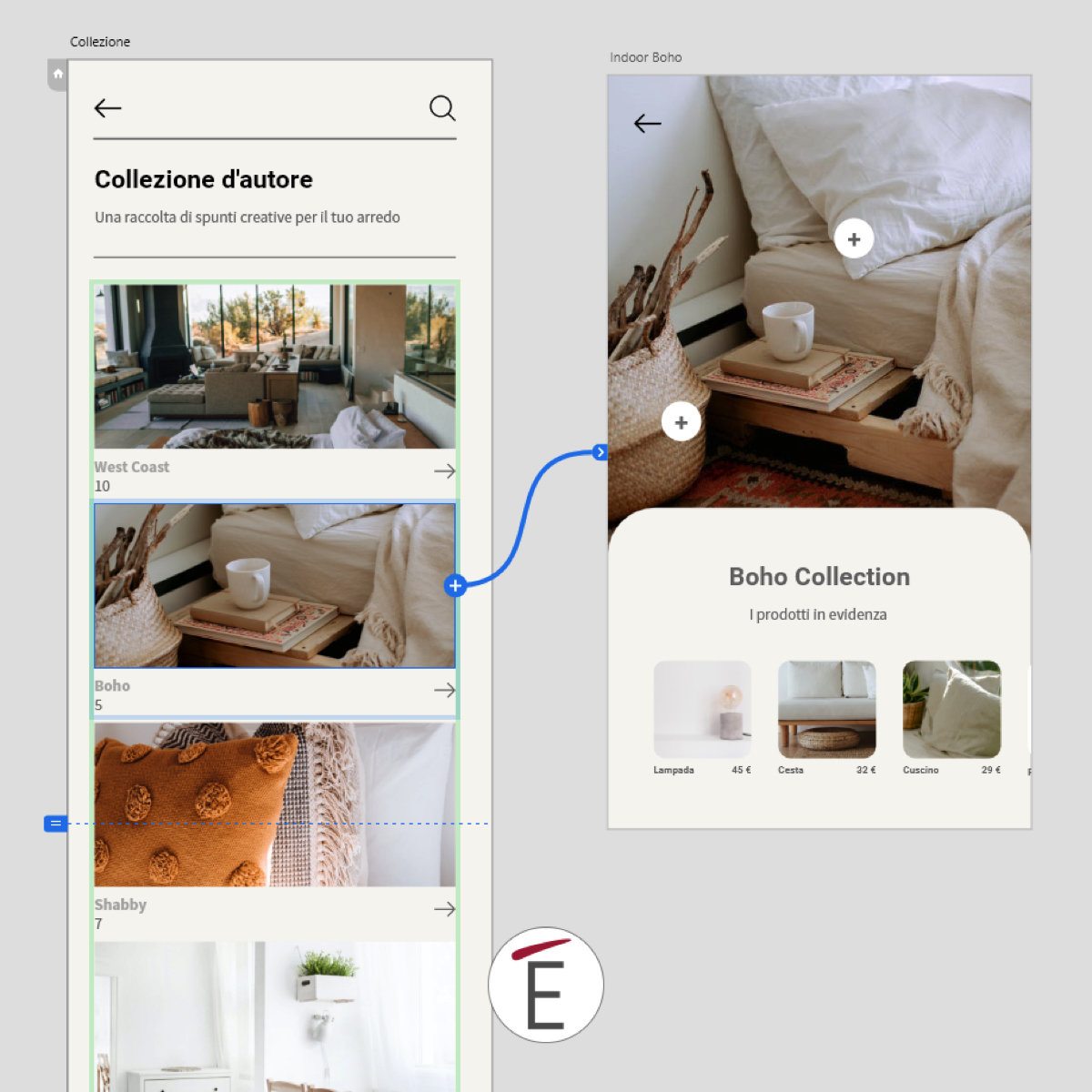
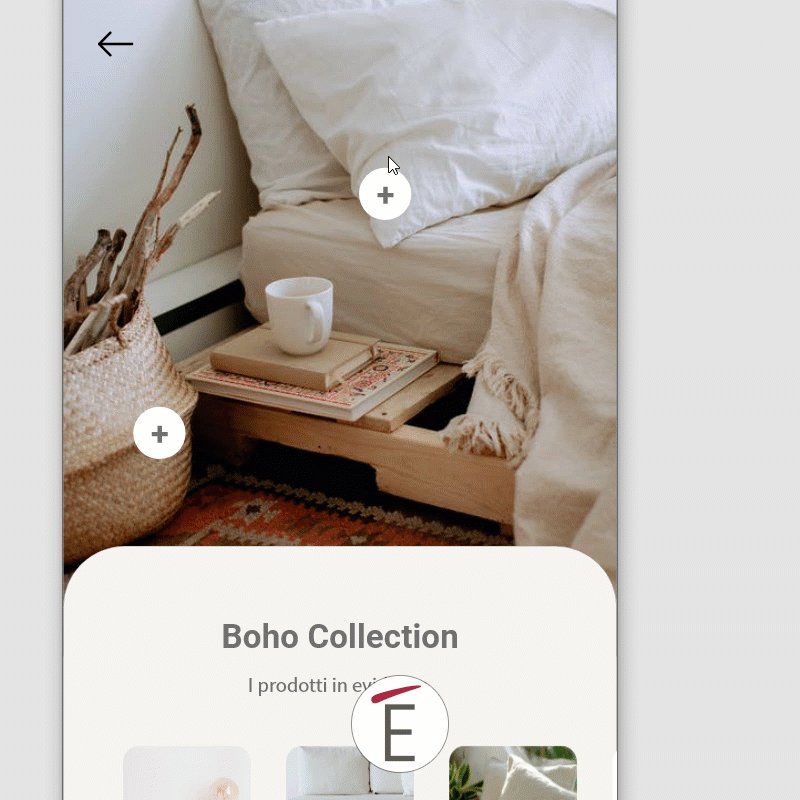
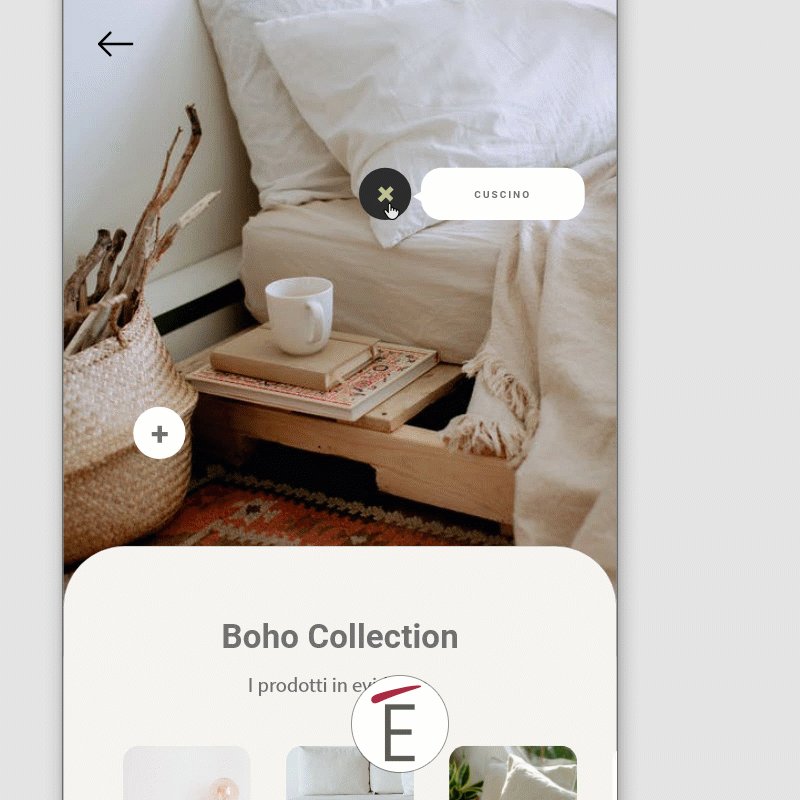
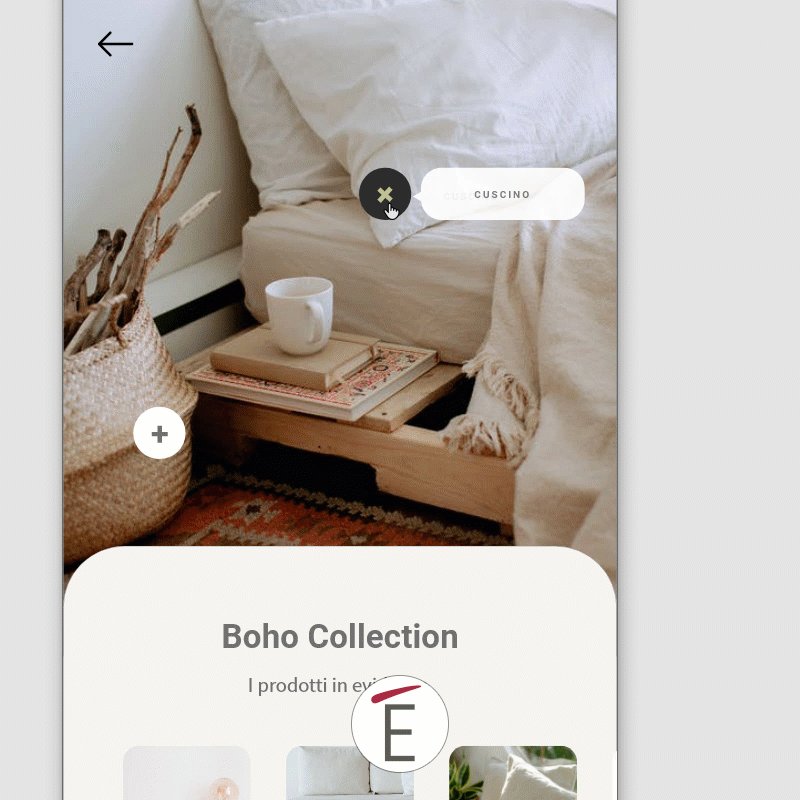
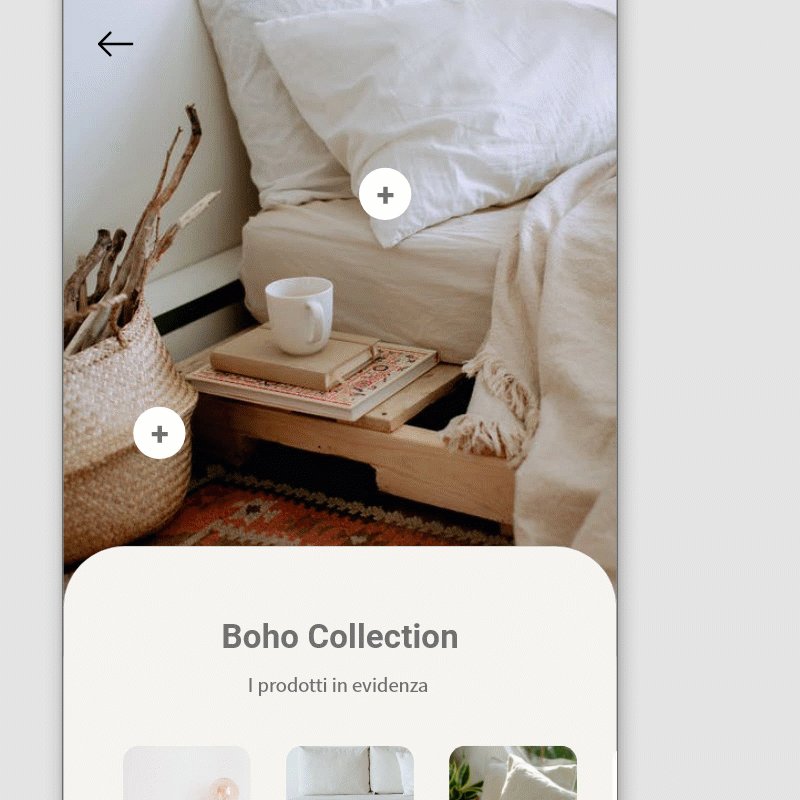
Puoi creare facilmente la veste grafica di siti web e applicazioni, ma molto altro. Puoi arricchire la veste grafica introducendo componenti interattivi che hanno degli stati, come, ad esempio, i pulsanti che reagiscono al passaggio del mouse, al tap e persino in risposta a comandi vocali. Puoi generare prototipi interattivi ricchi di animazioni e micro-interazioni che si adattano in base alle dimensioni dei dispositivi su cui vengono visualizzati (responsive). Puoi facilmente esportare i tuoi mockup e condividerli con sviluppatori e clienti. Puoi inoltre usare Adobe XD anche per creare delle presentazioni sul web oppure generare degli sfogliabili in formato PDF “leggeri” e semplici da condividere.
Come noti la versatilità di Adobe XD è una caratteristica che lo rende appetibile non solo agli UI UX designers ma anche ad altre figure. Vediamo però perché scegliere Adobe XD rispetto ad altre soluzioni in commercio.

Perché Scegliere Adobe XD
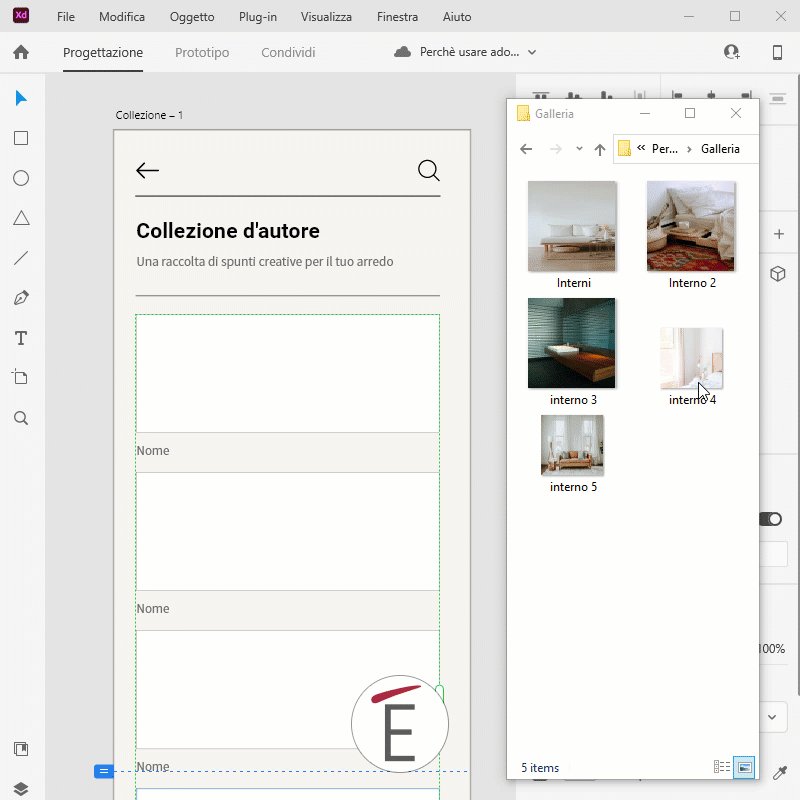
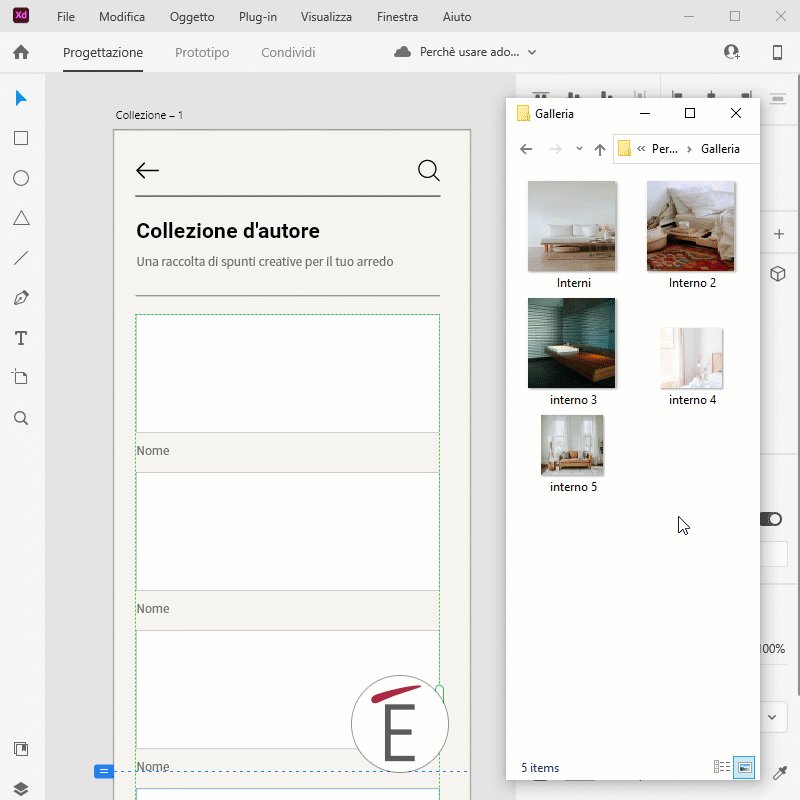
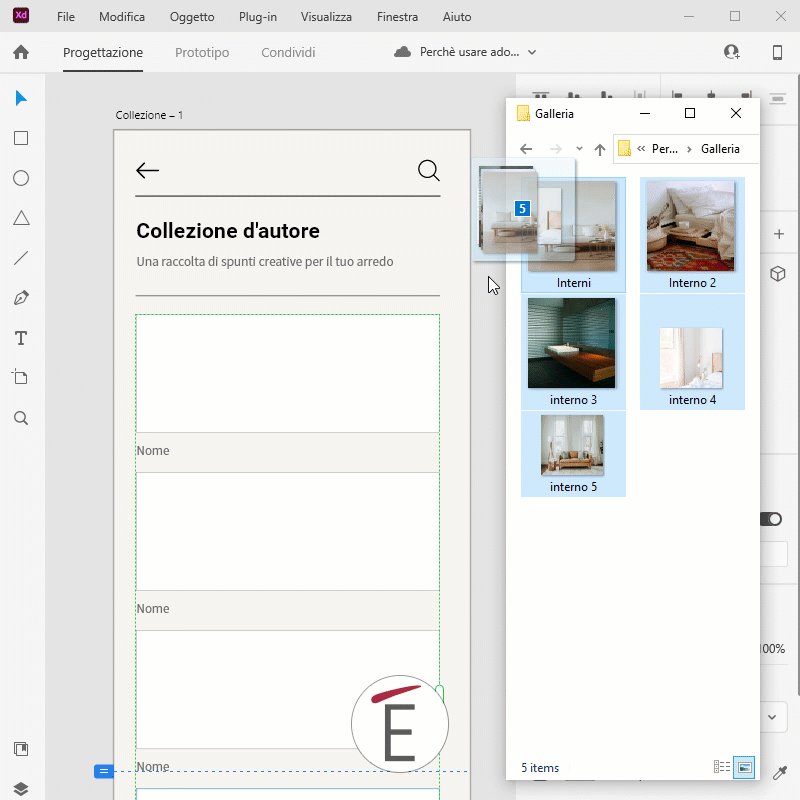
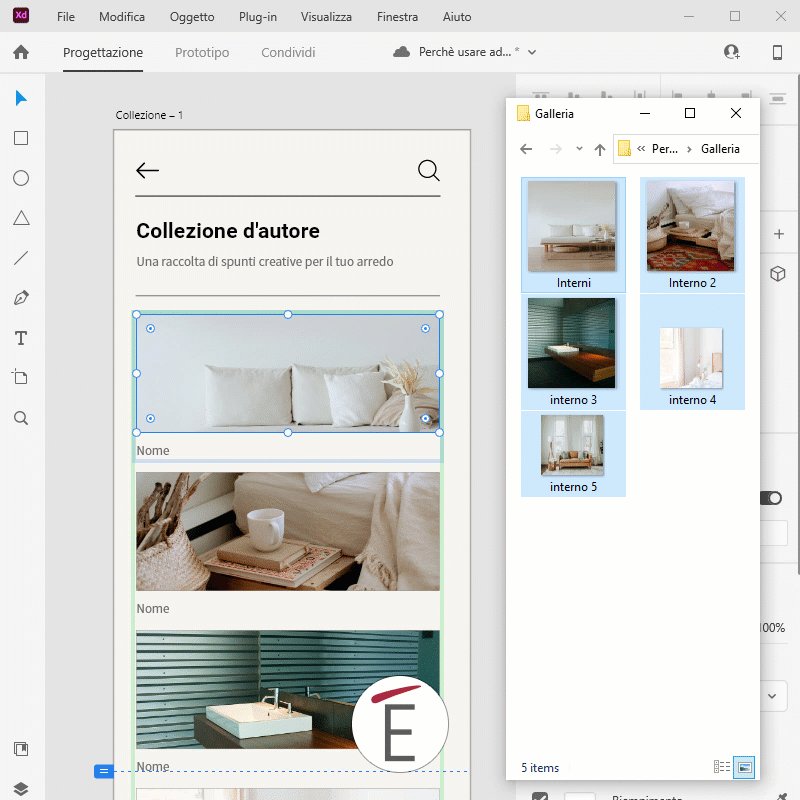
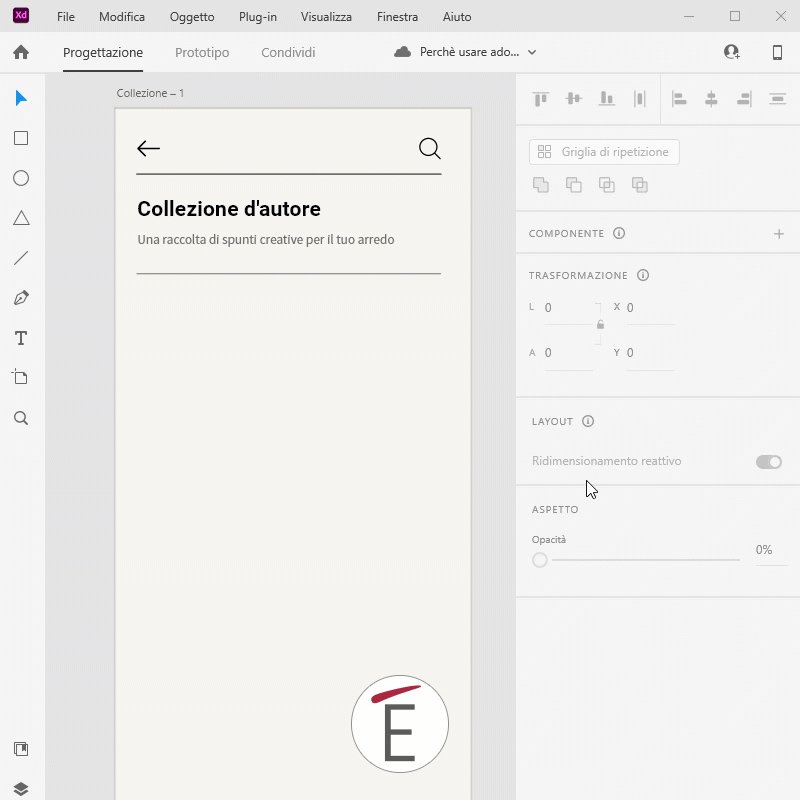
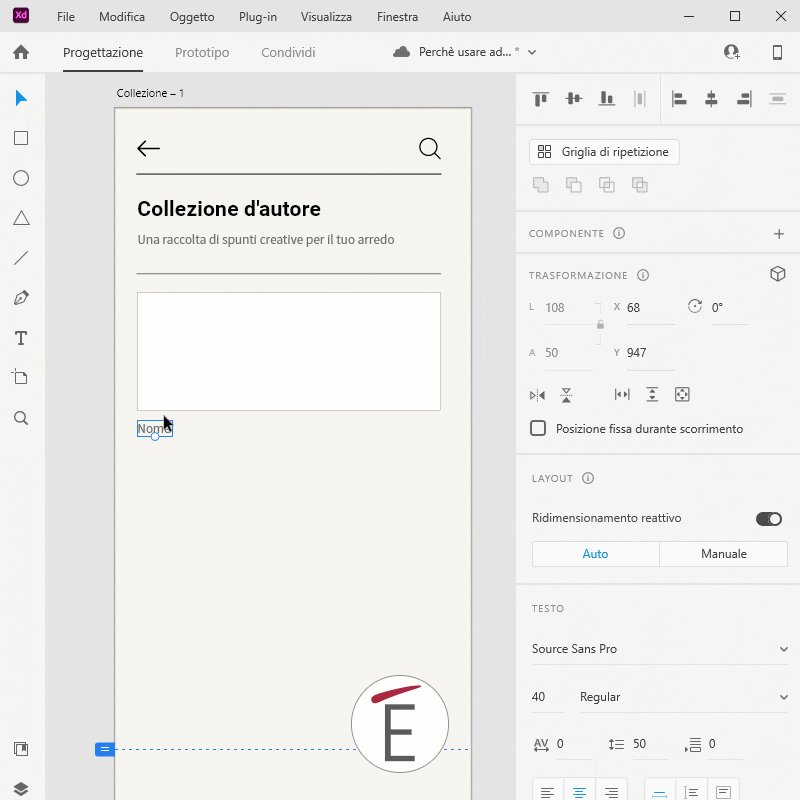
Sia che abbiate familiarità con i software di grafica Adobe, sia che siate alle prime armi con software di progettazione UI UX verrete colpiti dall’estrema facilità di utilizzo di Adobe XD. L’applicazione è stata infatti progettata per essere utilizzata in maniera “frictionless”, senza frizioni cioè; la sua stringata barra degli strumenti e la divisione delle aree di lavoro a seconda della modalità d’uso confermano questo impianto semplificato a favore di utente. Creare una galleria di immagini e popolarla in Adobe XD, per esempio, è molto più facile e veloce che in qualunque altro software di progettazione grafica in circolazione. Adobe XD funziona perfettamente sia su Mac che su PC e può essere connessa ad applicazioni esterne come Slack, Microsoft teams e Google Drive. Adobe XD inoltre permette la collaborazione in tempo reale di più utenti sullo stesso progetto e la condivisione dello stesso con eventuali clienti (con link protetti da password ospitati sul cloud di Adobe). Vediamo nel dettaglio alcune ragioni per cui usare Adobe XD subito:

Adobe xd e gli altri software Adobe: interoperabilità
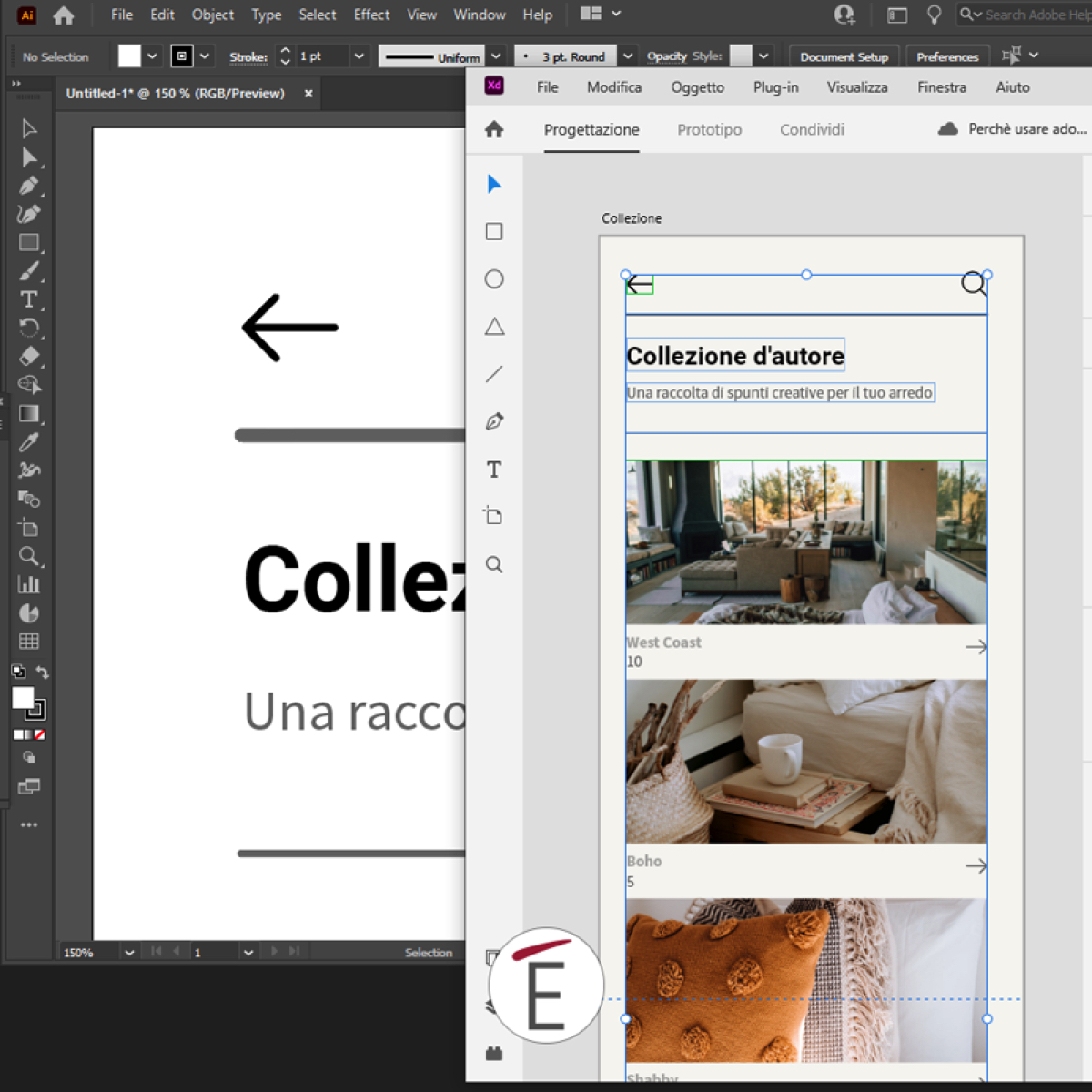
Siete grafici e avete creato la veste grafica di un sito o di un’app in Adobe Illustrator o Photoshop? Nessun problema! Adobe XD è in grado di leggere i file con estensione AI e i file, PSD (anche a più livelli) senza difficoltà. In particolare, siccome Adobe XD si basa sui vettori, gestire sagome vettoriali (come icone ed illustrazioni) provenienti da Adobe Illustrator sarà semplicissimo. Potete usare anche lo strumento penna di Adobe XD per modificare al volo tracciati vettoriali disegnati in Illustrator! Se scegliete di importare delle composizioni multilivello provenienti da Adobe Photoshop dovreste avere come unica accortezza quella di controllare la presenza di maschere e di livelli di regolazioni; una volta importati dentro XD infatti avrete poco controllo su questo genere di livelli (l’aspetto sarà salvo… ma il livello appiattito).
Oltre a Photoshop e Illustrator Adobe XD comunica in maniera formidabile anche con Adobe After Effects. I motion graphic designers che devono creare animazioni complesse di mockup troveranno molto utile questa integrazione. Adobe XD è infatti capace di esportare in After effects i vettori e i testi in maniera ordinata e pulita senza dover far ricorso a plugin esterni e costosi.

Collaborazione e condivisione in Adobe XD
Immagina di lavorare alla veste grafica di un sito web o di un applicazione all’interno di un’agenzia di comunicazione o, magari, con collaboratori esterni. Adobe XD ti permette di accorciare le distanze garantendo a più utenti contemporaneamente ed in tempo reale di modificare lo stesso progetto! Esattamente come accade in google doc quando più utenti editano un testo, anche in Adobe XD riuscirai a vedere cosa e quando un tuo collega ha modificato qualcosa. L’utente che crea il progetto può invitare altri utenti solo quando il file di XD viene salvato sul cloud di Adobe (non preoccuparti, è la destinazione di default dei tuoi progetti e, in base al piano di sottoscrizione, avrai un numero adeguato di giga per salvare i file).
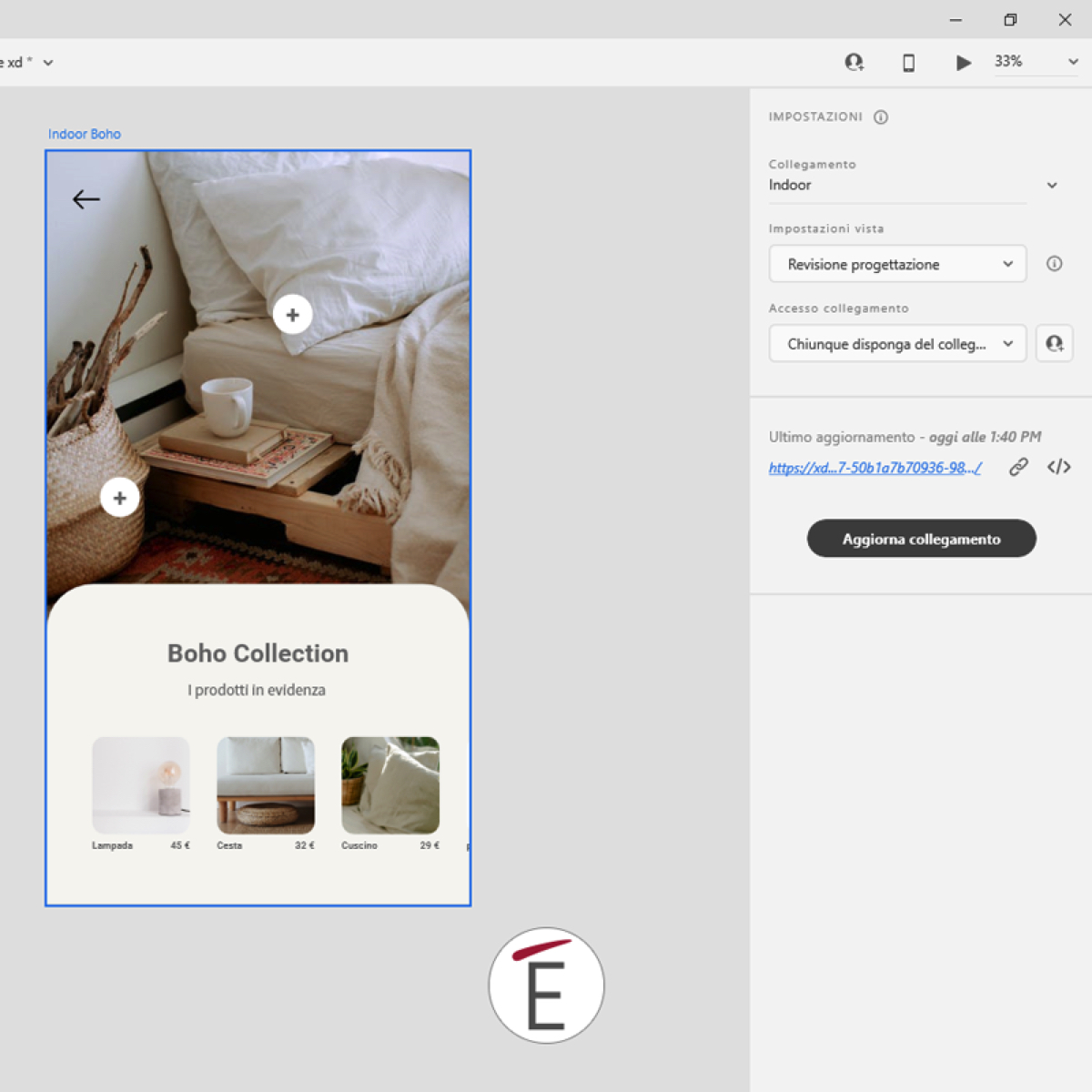
Immagina ora di voler far vedere al tuo cliente il mockup che hai realizzato. Adobe XD ti da la possibilità di condividere un mockup perfettamente funzionante attraverso un link, che può essere protetto da password se lo desideri. Il cliente potrà inoltre applicare delle note direttamente sul file e nella posizione più pertinente; questo ti eviterà fastidiosi “avanti e indietro” di mail per correzioni e suggerimenti! Gli ux designers e i grafici che non hanno dimestichezza con codice html e css potranno inoltre condividere il proprio progetto con gli sviluppatori e fare in modo, con alcuni semplici settaggi, che gli stili di livello e gli assets siano facilmente accessibili a chi svilupperà l’app o il sito in questione.

Integrazioni esterne di Adobe XD, plug-in e kit.
Adobe Xd si arricchisce con il tempo di plug-in prodotte da terze parti sempre più interessanti. Le plug-in possono essere ricercate ed installate direttamente da dentro Adobe XD; molte di queste sono gratuite, altre richiedono invece abbonamenti a dei servizi esterni.
Le plugin sono sfogliabili per categorie e divise in base al tipo di attività; ci sono quelle che servono per collaborare, quelle per cercare ed inserire foto royalty free, le utility per modifiche del testo ecc ecc.
In questo articolo vale la pena menzionare quelle che sono più utili per gli ux designers che hanno necessità di velocizzare il proprio flusso di lavoro. Tra le immancabili trovi:
- Google Sheets, che ti permetterà di collegare gli spreadsheet di google alle tue gallerie di Adobe xd . Questa plugin sarà in grado di popolare automaticamente, con gli elementi presenti nello spreadsheet, le tue griglie di ripetizioni in Adobe XD.
- Web Export: ti permetterà di creare del codice html/css pulito a partire dal tuo progetto XD. Nessuna conoscenza di coding è richiesta; la plugin farà tutto al tuo posto. Indispensabile quando si lavora con team di sviluppatori.
- Stark. Per progettare interfacce utenti che siano accessibile a tutti i tipi di utenti è importante controllare molti aspetti della UI, come, ad esempio, la giusta dimensione del testo e la presenza di troppo o poco contrasto tra quest’ultimo ed un eventuale sfondo. Non solo, alcune combinazioni di colore potrebbero non essere percepite da utenti con disturbi alla vista…Stark è la plugin di Adobe XD che ti permette di passare in rassegna tutti gli aspetti connessi all’accessibilità del tuo progetto, garantendo una UI e una UX accessibile a tutti.
Se hai deciso di intraprendere la carriera di UI UX designers Adobe XD è lo strumento più facile che c’è in circolazione; noi di Espero abbiamo strutturato corsi che fanno al caso tuo se sei intenzionato ad approfondire questi temi, in particolare il Corso UX /UI con Adobe XD – Experience Design.